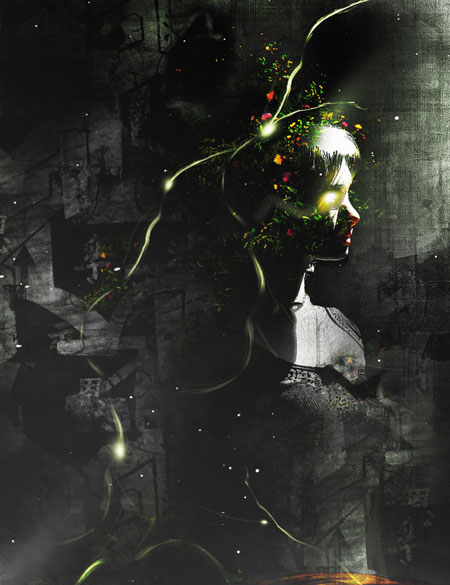
В этом уроке вы узнаете, как создать сюрреалистичную фотоманипуляцию с использованием текстуры травы, гранж-кистей и цветокоррекции.

Шаг 1
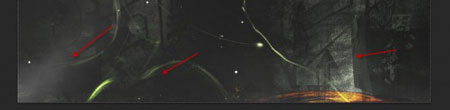
Создаем новый документ размером 900 * 1169 пикселей с черным фоном. Гранж-кистями заполняем фон, как показано ниже:
Совет: установите нажим и непрозрачность кисти примерно на 40-60%, можете использовать ластик ![]() (Е), чтобы стереть лишние области.
(Е), чтобы стереть лишние области.

Вырезаем женщину и вставляем ее на рабочий документ, затем регулируем размер, как показано ниже:

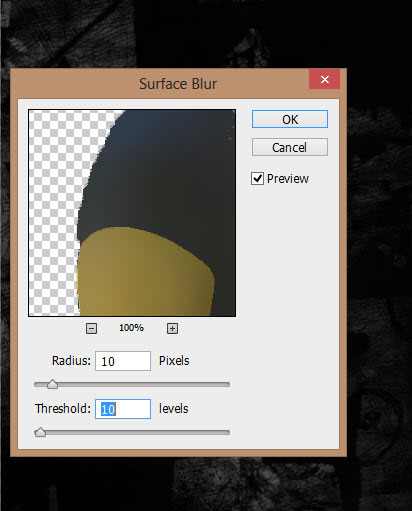
Применяем к модели фильтр Filter - Blur - Surface Blur (Фильтр - Размытие - Размытие по поверхности) со следующими настройками:

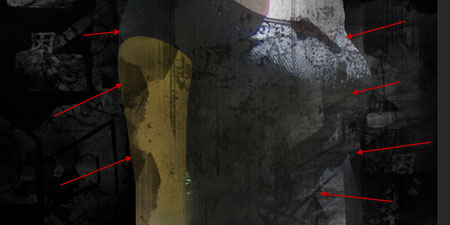
Теперь активируем ластик ![]() (Е) и гранж-кистями удаляем края модели, как показано ниже:
(Е) и гранж-кистями удаляем края модели, как показано ниже:

Вы можете регулировать непрозрачность и нажим ластика во время работы, чтобы получить более интересный результат:

Шаг 2
Теперь добавляем несколько корректирующих слоев к слою с моделью и преобразовываем их в обтравочные маски (Ctrl+Alt+G):
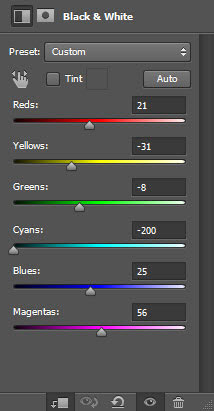
Black and White (Черно-белый)

Редактируем маску корректирующего слоя:

И получаем вот такой эффект подсвеченности:

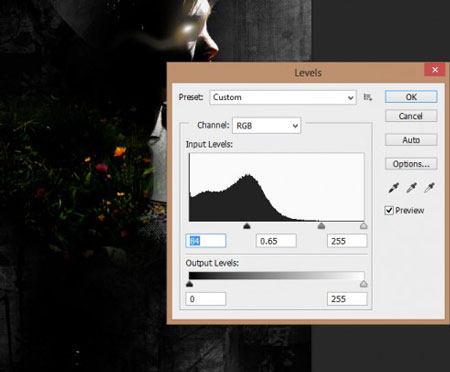
Levels (Уровни)

Редактируем маску корректирующего слоя:

Мягкой белой кистью рисуем свечение в области глаза модели. Это придаст сюрреалистичности нашей работе:

Получаем вот такой результат:

Шаг 3
Теперь добавим природных элементов. Загружаем фото в Photoshop, затем с помощью Lasso Tool ![]() (Лассо) вырезаем область с зеленью и цветами:
(Лассо) вырезаем область с зеленью и цветами:
Совет: установите Feather (Растушевка) для Лассо на 40%

Копируем (Ctrl+C) и вставляем (Ctrl+V) выделенную область на рабочий документ, корректируем цвет зелени с помощью Levels (Уровни) (Ctrl+L):

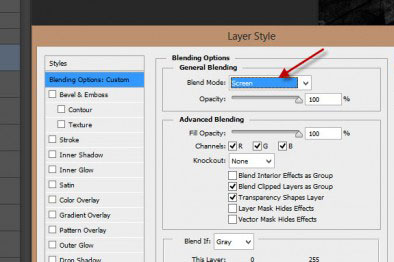
Меняем режим смешивания слоя на Screen (Осветление):

И получаем вот такой результат:

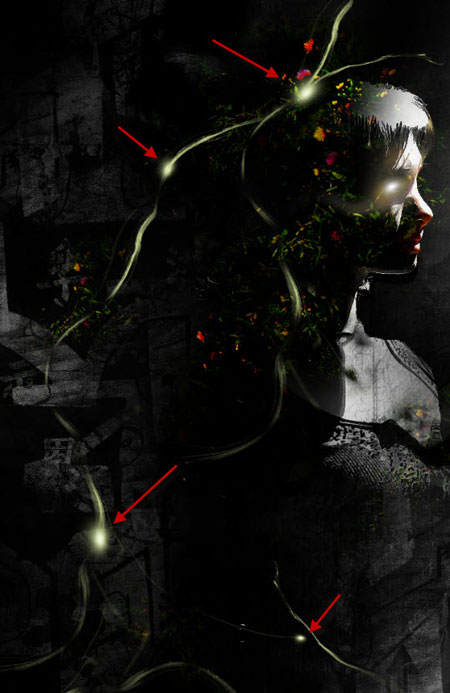
Можете дублировать зелень несколько раз (Ctrl+J) и разместить по телу модели, как показано ниже:

Шаг 4
Теперь мы добавим интересный эффект с линиями. Создаем новый документ и желтой кистью рисуем линию, как показано ниже:

Переходим к фильтру Filter - Liquify (Фильтр - Пластика), активируем Forward Warping Tool (Деформация) и настраиваем инструмент:

Искажаем линию:

Добавляем еще одну линию. Затем в местах их пересечения мягкой кистью рисуем точки:

Шаг 5
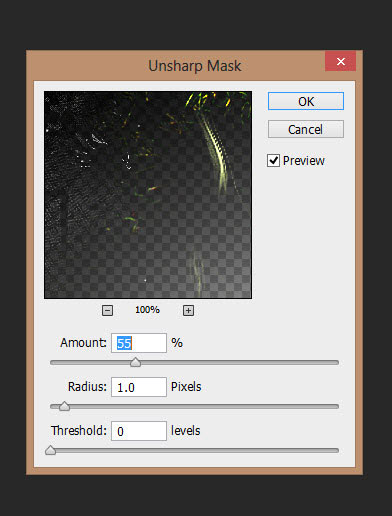
Остались последние штрихи. Объединяем все слои в один и применяем фильтр Filter - Sharpen - Unsharp Mask (Фильтр - Резкость - Контурная резкость), чтобы добавить немного резкости картинке:

Благодаря фильтру текстура с зеленью стала более четкой:

Кроме того, мы можем добавить эффект облаков в нижней части картинки. Для этого используем специальный фильтр или кисти. Эффект должен быть мягким, едва заметным. Уменьшите непрозрачность облаков примерно до 30%:

Затем редактируем цвета с помощью корректирующего слоя Color Balance (Цветовой баланс):

Автор: PSD Vault
Переводчик: Daewon
Смотрите также:








Комментарии: