Финальный результат:
Мы часто рассуждаем о том, что Photoshop – это мощнейшее средство для создания потрясающих художественных работ из обычных фотографий. В этом уроке мы создадим ночную спящую деревушку в Японии, используя для этого различные стоковые фотографий. Давайте приступим!
Материалы к уроку:
Kanazawa Samurai Houses
Cherry Blossom Tree 2
Japan Vacation XXI
Moons Stars Sparkles Brushes
Hanami 20
Moss Texture
Matte Painting Brushes
Sky Stock 131
Sky 8
Sky Stock 104
Шаг 1. Откройте изображение Kanazawa Samurai Houses в Photoshop. Сделайте двойной щелчок мышью по фоновому слою, чтобы его разблокировать, назовите его Plate. Сдвиньте изображение немного вниз.

Поскольку это изображение будет использоваться только в сети, я предлагаю вам установить его разрешение 72 пикс/дюйм. Для этого зайдите в меню Image > Image Size (Изображение-Размер изображения) (Ctrl + Alt + I) и поставьте в поле Resolution (Разрешение) значение 72. Убедитесь, что у вас отключена опция Resample Image (Интерполяция), чтобы сохранить качество изображения. Также неплохо бы проверить, что у вас установлен режим RGB (в нашем случае это уже так). И не забывайте сохранять вашу работу после каждого выполненного шага.
Шаг 2. Теперь возьмите инструмент Lasso Tool (L) (Лассо), или Polygonal Lasso Tool ![]() (Прямолинейное лассо) и обведите контуры домов и их крыш, захватив также два уличных фонаря. Используйте ваше воображение, чтобы представить, где проходят края крыши, спрятанные за деревьями. Увеличивайте масштаб просмотра изображения по мере необходимости, чтобы сделать более точное выделение.
(Прямолинейное лассо) и обведите контуры домов и их крыш, захватив также два уличных фонаря. Используйте ваше воображение, чтобы представить, где проходят края крыши, спрятанные за деревьями. Увеличивайте масштаб просмотра изображения по мере необходимости, чтобы сделать более точное выделение.

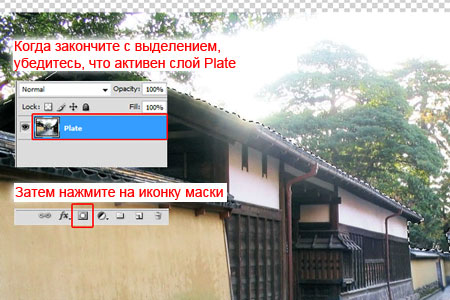
Когда выделение будет сделано, инвертируйте его Select > Inverse (Выделение-Инверсия) (Shift +Ctrl + I) и, находясь на слоеPlate, нажмите на иконку маски внизу палитры слоев, чтобы добавить к слою маску.

Перейдите на маску слоя и при помощи жесткой кисти черного цвета подправьте участки, для которых это необходимо. Поскольку область изображения, которую мы скрыли под маской, достаточно яркая, создайте новый слой, залив его черным цветом, и поместите ниже слоя Plate. Это поможет вам лучше разглядеть и вырезать мелкие детали. При этом особо не усердствуйте, поскольку большую часть контуров крыш мы перерисуем позднее.

Шаг 3. Дублируйте слой Plate и назовите его копию Plate Backup. Расположите слой-копию ниже слоя Plate и скройте его видимость. Мы сделали запасную копию на случай, если при обработке слоя что-то не получится.
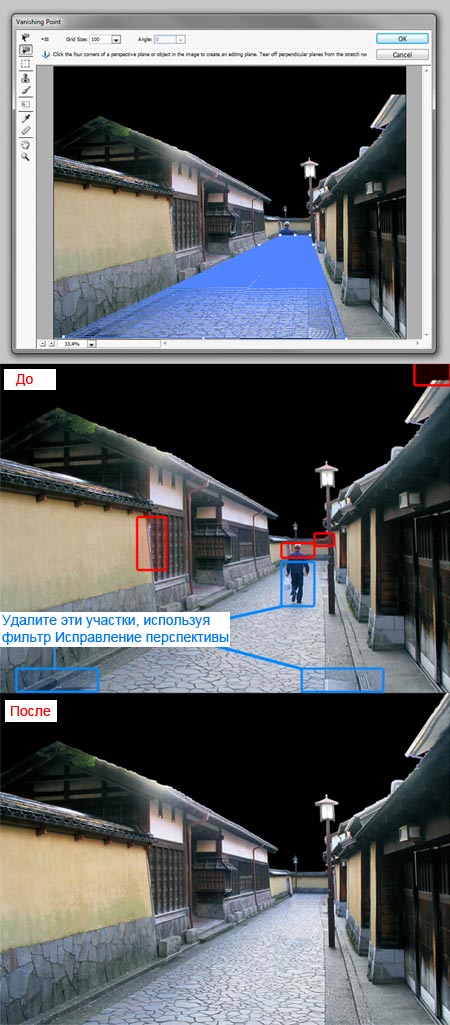
Откройте фильтр Filter > Vanishing Point (Фильтр-Исправление перспективы) (Alt + Ctrl + V). Находясь в этом фильтре, возьмите инструмент Create Plane Tool (C) (Создать плоскость) и создайте сетку из четырех основных точек, совпадающую с перспективой улицы. Затем с помощью инструмента Stamp Tool ![]() (S) (Штамп), удалите нижнюю часть человека и водостоки. Этот инструмент работает аналогично инструменту Clone Stamp (Штамп), только учитывает при клонировании выбранную перспективу. Мы его используем, чтобы сохранить перспективу улицы.
(S) (Штамп), удалите нижнюю часть человека и водостоки. Этот инструмент работает аналогично инструменту Clone Stamp (Штамп), только учитывает при клонировании выбранную перспективу. Мы его используем, чтобы сохранить перспективу улицы.
Примечание переводчика. Как и при использование обычного инструмента Штамп, для взятия образца для клонирования удерживайте клавишу Alt.
После того, как закончите, закройте окно фильтра, возьмите инструмент Clone Stamp ![]() (Штамп) и удалите оставшуюся верхнюю часть человека. Я также удалил непонравившийся мне синий предмет между левой стеной и домом, листья деревьев, покрывающие дальнюю стену, и продолжил крышу правого дома с учетом его перспективы (смотрите скриншот). Уделяя внимание всем этим мелким деталям, вы сможете достичь профессионального результата.
(Штамп) и удалите оставшуюся верхнюю часть человека. Я также удалил непонравившийся мне синий предмет между левой стеной и домом, листья деревьев, покрывающие дальнюю стену, и продолжил крышу правого дома с учетом его перспективы (смотрите скриншот). Уделяя внимание всем этим мелким деталям, вы сможете достичь профессионального результата.

Шаг 4. На этом шаге я удалил слой с черным фоном, он нам больше не понадобится. Загрузите изображение "Cherry Blossom Tree 2" и расположите его в левой части работы. Назовите этот слой Cherry Tree. Добавьте к слою маску, и, используя жесткую Кисть ![]() (Brush) черного цвета, закрасьте нижнюю часть дерева, чтобы оно выглядело так, как будто находится за стеной. Создайте корректирующие слои Exposure (Экспозиция) и Levels (Уровни), установите показанные ниже настройки, и создайте для этих слоев обтравочные маски (удерживая ALT, кликните мышью между корректирующим слоем и слоем Cherry Tree). С помощью этого корректировки будут применены только к слою с деревом.
(Brush) черного цвета, закрасьте нижнюю часть дерева, чтобы оно выглядело так, как будто находится за стеной. Создайте корректирующие слои Exposure (Экспозиция) и Levels (Уровни), установите показанные ниже настройки, и создайте для этих слоев обтравочные маски (удерживая ALT, кликните мышью между корректирующим слоем и слоем Cherry Tree). С помощью этого корректировки будут применены только к слою с деревом.

Шаг 5. Загрузите изображение "Japan Vacation XXI" и поместите в работу, расположите этот слой под слоем Plate. В соответствии с основными правилами построения композиции, все основные зрительные линии на изображении не должны соприкасаться друг с другом. Поэтому убедитесь, что гора и уличный фонарь расположены друг относительно друга соответствующим образом. Если вы хотите узнать подробнее про правила построения композиции, то автор урока рекомендует интересную статью.
Примечание: на нашем сайте урок о построении композиции вы можете прочитать здесь.

Шаг 6. Превращаем день в ночь.
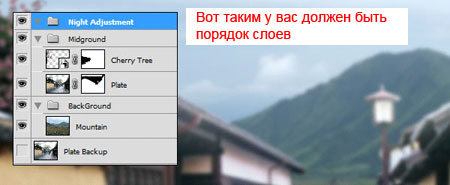
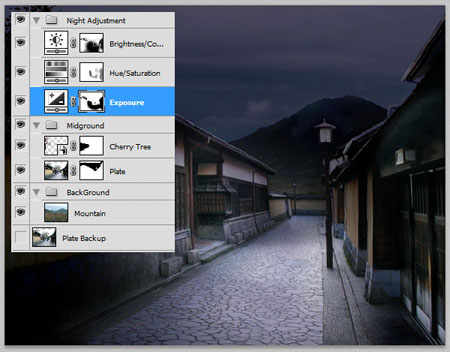
По мере продвижения работы, наш файл будет становиться все более объемным. Из-за этого нам нужно упорядочить наши слои. Создайте новую группу слоев, назовите ее Background, и поместите в нее слой Mountain (слой с горой). Создайте еще одну группу, назовите ее Midground, и поместите туда слои Plate и Cherry Tree, а также созданные корректирующие слои. Затем создайте еще одну группу слоев поверх всех слоев, назовите ее Night Adjustment. На этом шаге мы будем работать с ней.

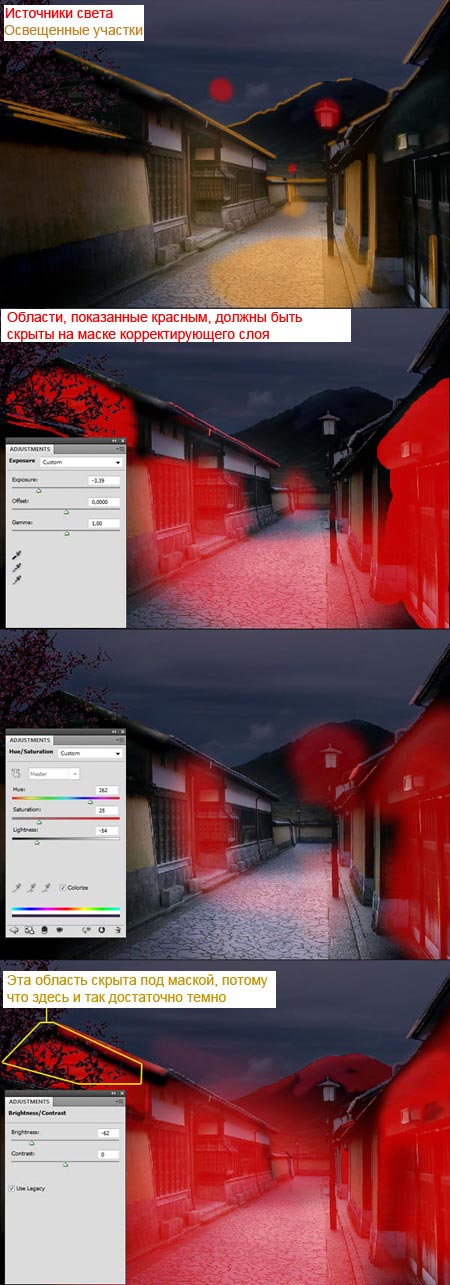
Результат этого шага был получен методом проб и ошибок. Очень важно определиться, где находятся источники света. В нашем случае источниками света являются луна и два фонаря, поэтому должны быть освещены крыши домов, гора и зоны вокруг фонарей.
Сначала я создал корректирующий слой Exposure (Экспозиция), уменьшил значение экспозиции, и закрасил черным на маске слоя те области, на которые не должен воздействовать данный корректирующий слой. Затем я создал корректирующий слой Hue and Saturation (Цветовой тон/Насыщенность), поставил галочку на опции Colorize (Тонирование), придал синий оттенок и понизил значение яркости. И наконец, я добавил еще один корректирующий слой Brightness/Contrast (Яркость/Контрастность) и уменьшил яркость. Как я уже сказал, чтобы достичь нужного результата, нужно методом проб и ошибок пробовать разные варианты коррекции, пока не получится то, что нужно.

После указанных коррекций, получится такой результат.

Шаг 7. Находясь в папке группы слоев Night Adjustment, создайте новый слой для теней и назовите его Shadows. Возьмите мягкую черную Кисть ![]() (Brush) маленького диаметра, увеличьте масштаб просмотра изображения и нарисуйте тени позади блоков с левой стороны аллеи. Затем возьмите кисть побольше и сделайте темнее здания на переднем плане, чтобы получить эффект виньетки. Этот прием поможет привлечь внимание к главной центральной части композиции.
(Brush) маленького диаметра, увеличьте масштаб просмотра изображения и нарисуйте тени позади блоков с левой стороны аллеи. Затем возьмите кисть побольше и сделайте темнее здания на переднем плане, чтобы получить эффект виньетки. Этот прием поможет привлечь внимание к главной центральной части композиции.
Примечание переводчика. Регулируйте непрозрачность кисти, чтобы достичь нужного результата.

Шаг 8. Загрузите набор кистей "Moon Stars Sparkles" и установите их в Photoshop. Выберите вторую кисть из набора – полную луну, установите ее диаметр 36 пикс и выберите белый цвет. Нарисуйте этой кистью луну на новом слое. Назовите слой Moon и убедитесь, что вы поместили его в группу слоев Night Adjustment.

Шаг 9. Теперь, находясь все еще в папке группы слоев Night Adjustment, создайте новую группу для ближнего света и назовите ееNearest Light. Создайте в ней новый слой, возьмите мягкую кисть ![]() диаметром 190 пикс, установите оранжевый цвет (я взял цвет FF911A) и кликните три раза кистью по изображению. Затем уменьшите размер кисти до 140 пикс, установите белый цвет и кликните два раза в центре оранжевого круга. Получится так.
диаметром 190 пикс, установите оранжевый цвет (я взял цвет FF911A) и кликните три раза кистью по изображению. Затем уменьшите размер кисти до 140 пикс, установите белый цвет и кликните два раза в центре оранжевого круга. Получится так.

Поставьте режим наложения для этого слоя Screen (Осветление/Экран), непрозрачность 70%.
Дублируйте слой со световым кругом, увеличьте размер до 150% (откройте окно Трансформации (Transform), нажав Ctrl + T, затем, удерживая Shift и Alt , увеличьте пропорционально размер, смотрите при этом на значение масштаба в % наверху в строке настроек).
Поставьте Непрозрачность 25% для этого слоя, убедитесь, что выбран режим наложения Screen (Осветление/Экран). Дублируйте этот слой, увеличьте размер до 150%, и на этот раз поставьте Непрозрачность 17%. Назовите созданные слои Light1, Light2, Light3, поместите всю группу поверх ближайшего фонаря на аллее. Вот что у вас должно получиться.


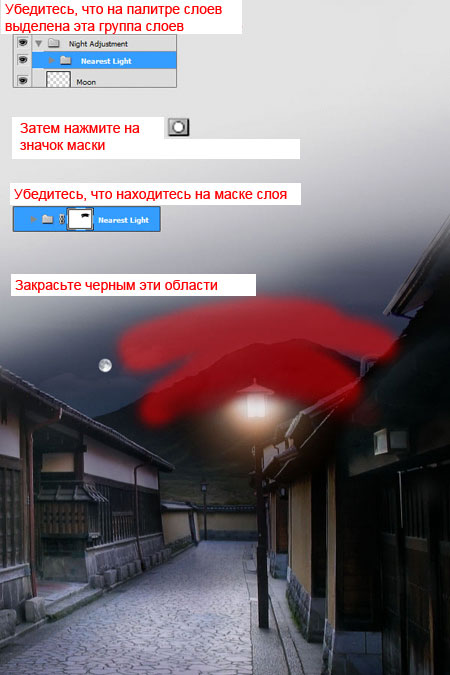
Теперь добавьте маску ![]() к группе слоев Nearest Light, закрасьте в режиме маски черной мягкой кистью верхнюю часть светового круга, чтобы свет от фонаря был направлен только вниз.
к группе слоев Nearest Light, закрасьте в режиме маски черной мягкой кистью верхнюю часть светового круга, чтобы свет от фонаря был направлен только вниз.

Дублируйте эту группу слоев, поместите копию на дальний фонарь, уменьшите масштаб до 40%, и назовите новую группу Far Light.Используя ту же методику, откорректируйте яркость. Вот что получится в результате.

Шаг 10. После того, как мы закончили с тремя источниками света, нужно показать, как их свет воздействует на окружение. Дублируйте слой Cherry Tree, поместите копию в группу слоев Night Adjustment поверх остальных слоев этой группы и назовите этот слой Tree Highlights, будем создавать освещение для дерева. Создайте корректирующий слой Photo Filter (Фотофильтр), выберите Warming Filter (85) (Теплый фильтр 85), установите его плотность на 100% и создайте обтравочную маску к слою с деревом (Alt + клик между слоями).
Дублируйте слой с фотофильтром и измените режим наложения на Color Dodge (Осветление основы), непрозрачность 55%, расположите слой под предыдущим слоем с фотофильтром. Создайте новый корректирующий слой Hue and Saturation (Цветовой тон/Насыщенность), установите значение Hue (Цветовой тон) на -10 и Lightness (Яркость) на +15, расположите этот слой выше остальных корректирующих слоев. Поставьте для слоя Tree Highlight режим наложения Screen (Осветление/Экран), непрозрачность 80%. Наконец, залейте маску слоя Tree Highlight черным цветом, и мягкой белой кистью маленького диаметра, находясь на маске слоя, рисуйте по тем веткам дерева, которые должны быть освещены нашими источниками света. Не забывайте увеличивать масштаб просматриваемого изображения, чтобы получить более аккуратный и качественный результат.

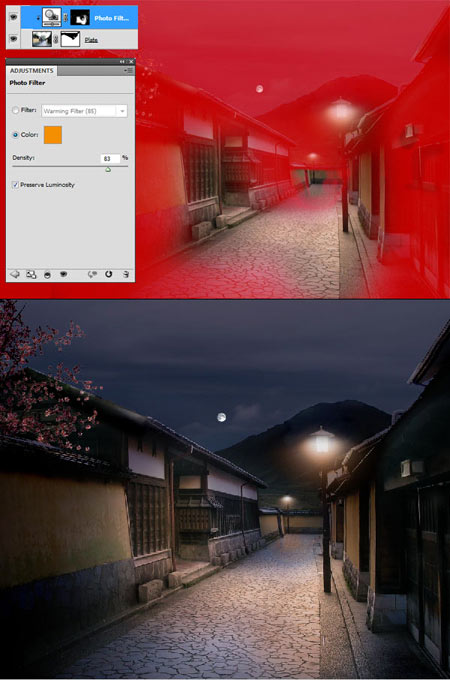
Шаг 11. Давайте вернемся к слою Plate, расположенному в группе слоев Midground. Создайте корректирующий слой Photo Filter (Фотофильтр), выберите Warming Filter (85) (Теплый фильтр 85), плотность 85%, поставьте галочку Preserve Luminosity (Сохранить свечение), создайте обтравочную маску для этого слоя к слою Plate (Alt + клик между слоями).
Применение фотофильтра – это прекрасное средство реалистично создать в работе отражения цвета окружающего фона от различных объектов. Если вы включаете опцию Preserve Luminosity (Сохранить свечение), Photoshop будет учитывать, как данный цвет взаимодействует с цветами окружения. Для художника изучение взаимодействий цветов и света занимает годы. Photoshop поможет вам в этом, нужно только правильно использовать его возможности.
Для достижения нужного результата мы расположили слой Plate под слоями, превращающими изображение в ночь (группа слоевNight Adjustment), это позволяет Photoshop учитывать, как освещенная мостовая будет выглядеть в темном ночном окружении. Таким образом мы получим гораздо более реалистичный результат, чем если бы просто попытались добавить оранжевого света поверх всех слоев.
Добавьте маску ![]() к слою с фотофильтром, залейте ее черным цветом, и с помощью мягкой белой кисти, находясь на маске слоя, закрасьте те участки земли и стен, которые должны быть освещены светом фонарей. У вас должен получиться следующий результат.
к слою с фотофильтром, залейте ее черным цветом, и с помощью мягкой белой кисти, находясь на маске слоя, закрасьте те участки земли и стен, которые должны быть освещены светом фонарей. У вас должен получиться следующий результат.

Шаг 12. Сейчас работа выглядит уже неплохо, но не хватает чего-то главного, притягивающего взгляд. Добавление в работу главного объекта, центра внимания, сделает ее более интересной и придаст ей смысл. Для этой цели хорошо подходят люди, животные, различные сооружения, они позволяют зрителю сфокусировать свой взгляд на них. Если подобрать такой центр внимания правильно, то это придаст вашей работе глубину, нужное настроение, индивидуальность и законченность.
Загрузите изображение девушки Hanami 20, откройте его в Photoshop. Отделите девушку от фона любым удобным вам способом, перенесите в вашу основную работу. Назовите слой Woman, поместите его в группу слоев с таким же названием, расположите эту группу поверх всех слоев, над группой Night Adjustment.

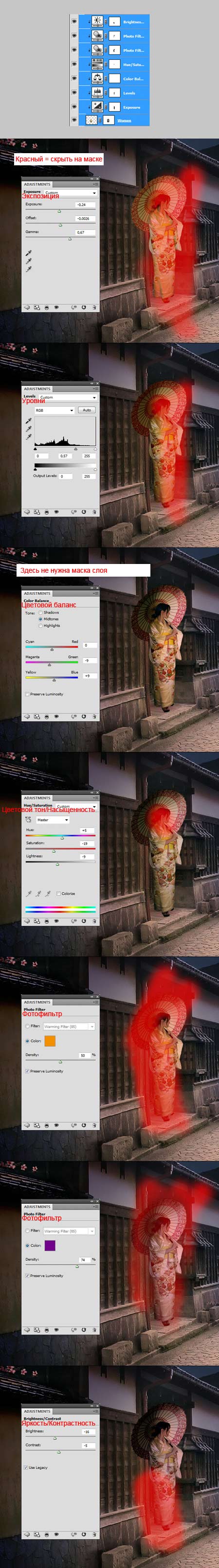
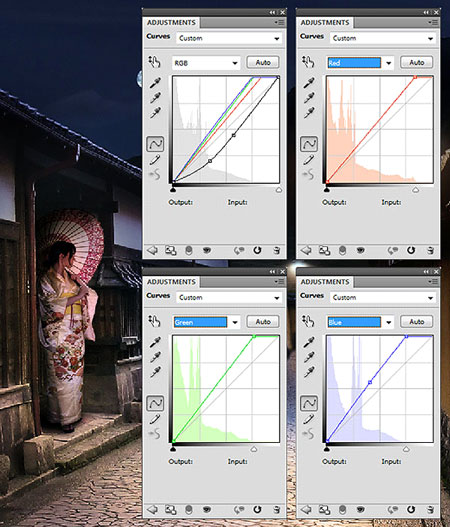
Шаг 13. Как вы можете видеть, на изображении с девушкой преобладает желтый цвет, нам нужно это исправить. Нам нужно откорректировать и светлые, и темные тона изображения, чтобы вписать девушку в окружающий фон. Я использовал семь корректирующих слоев для этого, добавил к ним маски, на которых скрыл не нужные нам области. Посмотрите на настройки, представленные на скриншотах.

Шаг 14. Добавьте к слою Woman (или к группе слоев) маску ![]() , и закрасьте черным в режиме маски часть изображения, чтобы выглядело, будто девушка находится внутри дверного проема. Также создайте слой под слоем Woman для теней, назовите егоShadow, и нарисуйте тень от девушки мягкой черной кистью.
, и закрасьте черным в режиме маски часть изображения, чтобы выглядело, будто девушка находится внутри дверного проема. Также создайте слой под слоем Woman для теней, назовите егоShadow, и нарисуйте тень от девушки мягкой черной кистью.

Шаг 15. Созданная нами картина выглядит неплохо, но немного плоско. Добавим изображению контраста при помощи создания корректирующего слоя Curves (Кривые) поверх всех слоев со следующими параметрами.


Шаг 16. Можно было бы считать, что наша работа закончена. Но есть некоторые детали, которым следует уделить особое внимание, чтобы сделать их более совершенными.
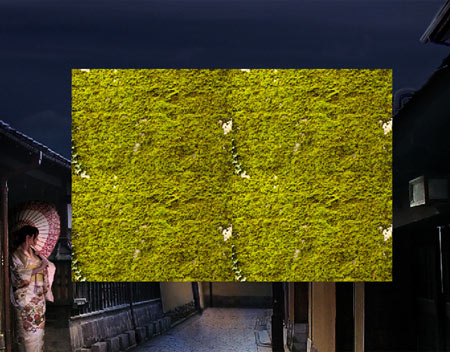
Как вы видите, после превращения нашего изображения в ночь у нас почти пропала текстура горы. Давайте ее восстановим. Для этого загрузите текстуру мха Moss с сайта CGtextures и поместите ее в наш документ. Дублируйте ее три раза и разместите четыре полученных слоя так, как показано на скриншоте. Объедините эти слои и назовите полученный в результате слой Mountain Texture.

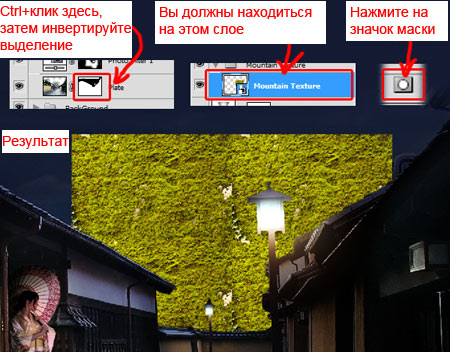
Найдите слой Plate, сделайте Ctrl + клик по маске слоя к нему, чтобы загрузить выделение, инвертируйте выделение Select > Inverse (Выделение-Инверсия) (Shift + Ctrl + I) и, находясь на слое с текстурой Mountain Texture, добавьте маску (кликните по иконке маски).

Возьмите жесткую черную Кисть ![]() (Brush) и закрасьте ей на маске слоя
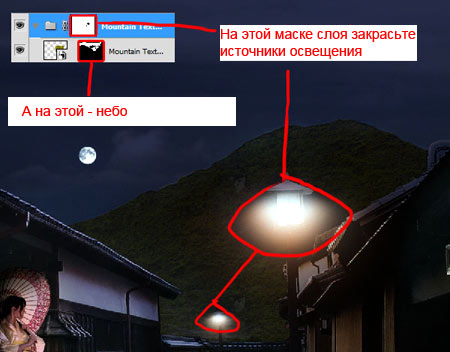
(Brush) и закрасьте ей на маске слоя ![]() лишнюю текстуру на небе. Затем понизьте непрозрачность слоя до 10% и поставьте режим наложения Difference (Разница). Создайте группу слоев, назовите ее Mountain Texture, и поместите в нее ваш слой с текстурой. Добавьте маску к группе слоев, и мягкой черной кистью закрасьте на маске освещенные области, чтобы текстура не накладывалась на освещение. Добавление к слою нескольких масок на разных уровнях (одна к самому слою, а вторая к группе слоев) позволит вам управлять ими независимо друг от друга. В нашем случае, мы можем закрашивать на маске освещенные участки, не боясь изменить другую маску к слою с текстурой, учитывающую форму горы.
лишнюю текстуру на небе. Затем понизьте непрозрачность слоя до 10% и поставьте режим наложения Difference (Разница). Создайте группу слоев, назовите ее Mountain Texture, и поместите в нее ваш слой с текстурой. Добавьте маску к группе слоев, и мягкой черной кистью закрасьте на маске освещенные области, чтобы текстура не накладывалась на освещение. Добавление к слою нескольких масок на разных уровнях (одна к самому слою, а вторая к группе слоев) позволит вам управлять ими независимо друг от друга. В нашем случае, мы можем закрашивать на маске освещенные участки, не боясь изменить другую маску к слою с текстурой, учитывающую форму горы.

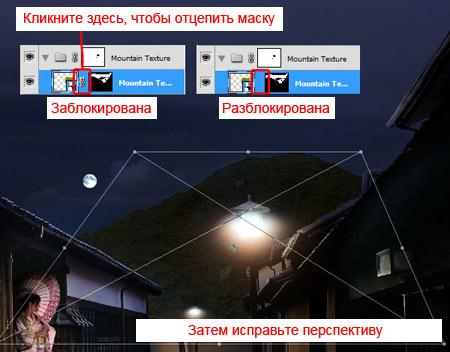
Текстура на горе выглядит немного плоско, добавим ей перспективы. Отцепите маску слоя с текстурой Mountain Texture (кликните по замочку между слоем и его маской), выберите в меню Edit > Transform > Distort (Редактирование-Трансформирование-Искажение) или нажмите Ctrl + T, затем кликните правой кнопкой мыши по изображению и выберите Distort (Искажение). Передвиньте боковые опорные точки, чтобы придать текстуре перспективы. Отцепление маски слоя позволит вам сделать трансформирование слоя, не изменив при этом формы его маски.

На этом этапе я понизил непрозрачность слоя с текстурой, чтобы она не так сильно выделялась. Вот что получилось в результате.

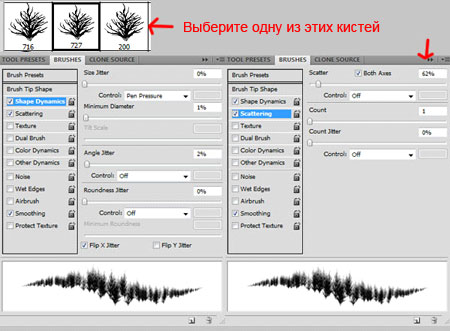
Шаг 17. Теперь скачайте набор кистей Mordecai Brushes и установите их в Photoshop. Выберите одну из кистей с деревом и установите в окне настроек кисти следующие параметры.

Возьмите образец цвета с облаков на небе (удерживайте для этого Alt при использовании инструмента Brush ![]() (Кисть) или воспользуйтесь инструментом Eyedropper Tool
(Кисть) или воспользуйтесь инструментом Eyedropper Tool ![]() (Пипетка)). Создайте новый слой, назовите Mountain Highlight, и нарисуйте маленькие подсвеченные деревья на горе. Разместите этот слой над группой слоев Mountain Texture, чтобы маска к группе слоев не влияла на него.
(Пипетка)). Создайте новый слой, назовите Mountain Highlight, и нарисуйте маленькие подсвеченные деревья на горе. Разместите этот слой над группой слоев Mountain Texture, чтобы маска к группе слоев не влияла на него.

Шаг 18. Хотелось бы, чтобы свет от луны подсвечивал облака сзади. Для достижения максимальной реалистичности подберите фотографии облаков с нужной нам их освещенностью сзади. Для этого нам подойдут фотографии неба с сайта DeviantArt. Сначала скачайте изображение Sky Stock 131, поместите его в работу, добавьте маску к слою и, находясь в режиме маски, удалите ненужную часть облаков при помощи кисти (в настройках кисти поставьте галочку Scattered - Рассеивание). Затем уменьшите размер слоя с облаками и поставьте его непрозрачность примерно 10%.

Повторите описанную процедуру с другими фотографиями неба, пока не получите удовлетворяющий вас результат (другие фото подсвеченных сзади облаков вы можете найти у того же пользователя с сайта DeviantArt). Вы можете добавить в работу столько облаков, сколько захотите. Увеличивайте масштаб просмотра вашей работы и уделяйте внимание мелким деталям. Когда закончите, объедините все слои с облаками, полученный слой назовите Clouds Highlights и поставьте ему режим наложения Luminosity(Свечение).

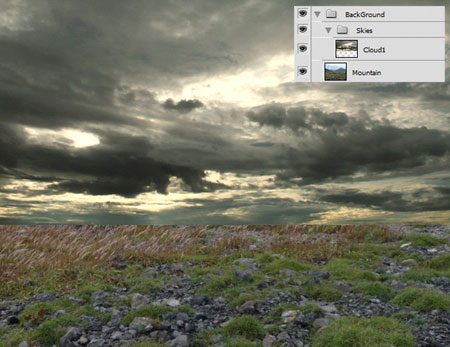
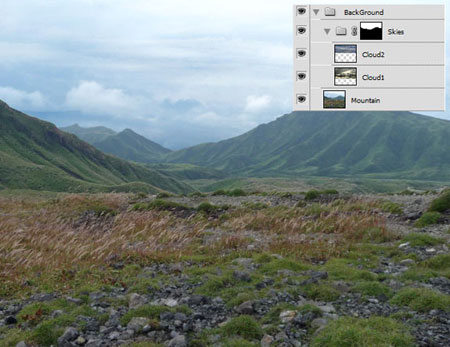
Шаг 19. Сейчас наше небо смотрится немного скучно. Исправим это. Скройте видимость всех слоев, кроме группы Background (для этого удерживая Alt, кликните по значку глаза рядом с группой слоев Background). Загрузите изображение неба Sky 8, поместите его в вашу работу. Увеличьте размер изображения до 105%. Убедитесь, что слой находится внутри группы слоев Background, выше слоя с горой Mountain. Назовите этот слой с небом Cloud1. Создайте группу слоев для неба (внутри группы Background) и назовите ееSkies, поместите в нее слой Cloud1.

Урок Фотошопа
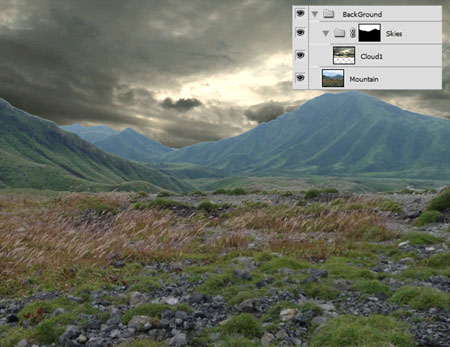
Создадим маску к группе слоев, чтобы небо не накладывалось на изображение с горой. Скройте видимость слоя Cloud1, возьмите инструмент Magic Wand tool ![]() (Волшебная палочка), или другой инструмент, какой вам удобнее, и выделите небо. Затем, находясь на группе слоев Skies, добавьте маску (нажмите на иконку маски внизу палитры слоев). Верните видимость слою Cloud1. У вас получится такой результат.
(Волшебная палочка), или другой инструмент, какой вам удобнее, и выделите небо. Затем, находясь на группе слоев Skies, добавьте маску (нажмите на иконку маски внизу палитры слоев). Верните видимость слою Cloud1. У вас получится такой результат.

Урок Фотошопа
Поставьте слою режим наложения Overlay (Перекрытие) и уменьшите непрозрачность до 30%.

Урок Фотошопа
Шаг 20. Давайте сделаем небо еще интересней. Загрузите изображение неба Sky stock 104, поместите его в работу, уменьшите размер примерно до 62%, чтобы слой совпал по размеру с рабочей областью. Отразите его по горизонтали с помощью Edit > Transform > Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) или нажмите Ctrl + T, кликните по изображению правой кнопкой мыши и выберите Flip Horizontal (Отразить по горизонтали). Назовите слой Cloud2. Поставьте режим наложения Overlay (Перекрытие), непрозрачность 50%.

уроки фотошопа на русском
После возвращения видимости всем слоям, получим следующий результат.

уроки фотошопа на русском
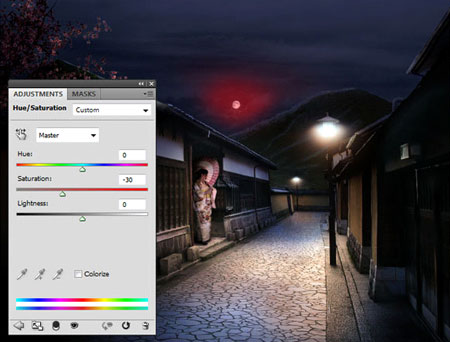
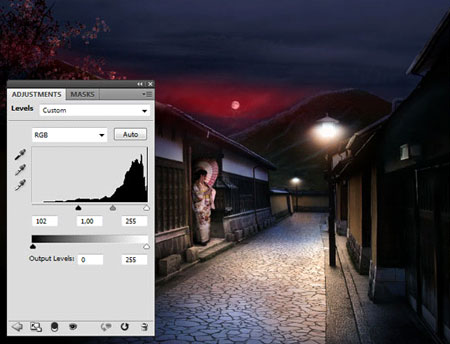
Шаг 21. На данном этапе я обнаружил, что небо выглядит слишком ярким и насыщенным для ночной сцены. Поэтому, находясь все еще в группе слоев Skies, добавим корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) и Levels (Уровни).
Примечание переводчика. Обратите внимание на маски слоев, на скриншотах области, скрытые на масках, показаны красным цветом.



уроки фотошопа на русском
Шаг 22. Создайте новый слой и поместите его на самый верх. Назовите его Leaves (листья). Затем, используя Кисть ![]() (Brush) маленького диаметра, 100% жесткости, нарисуйте немного осыпающихся листьев рядом с деревом. Я брал образцы цвета с дерева, используя инструмент Eyedropper Tool
(Brush) маленького диаметра, 100% жесткости, нарисуйте немного осыпающихся листьев рядом с деревом. Я брал образцы цвета с дерева, используя инструмент Eyedropper Tool ![]() (Пипетка). Старайтесь нарисовать листья разнообразными, осыпающимися хаотичным образом для достижения реалистичности. Не забывайте учитывать направление света от источников освещения.
(Пипетка). Старайтесь нарисовать листья разнообразными, осыпающимися хаотичным образом для достижения реалистичности. Не забывайте учитывать направление света от источников освещения.

фото уроки фотошопа
Дублируйте слой на всякий случай. Назовите копию Blurred Leaves, отключите видимость старого слоя. Размойте слой с листьями, для этого примените фильтр Filter > Blur > Motion Blur (Фильтр-Размытие-Размытие в движении), поставьте в настройках угол -45° и смещение (distance) 4 пикс.

фото уроки фотошопа
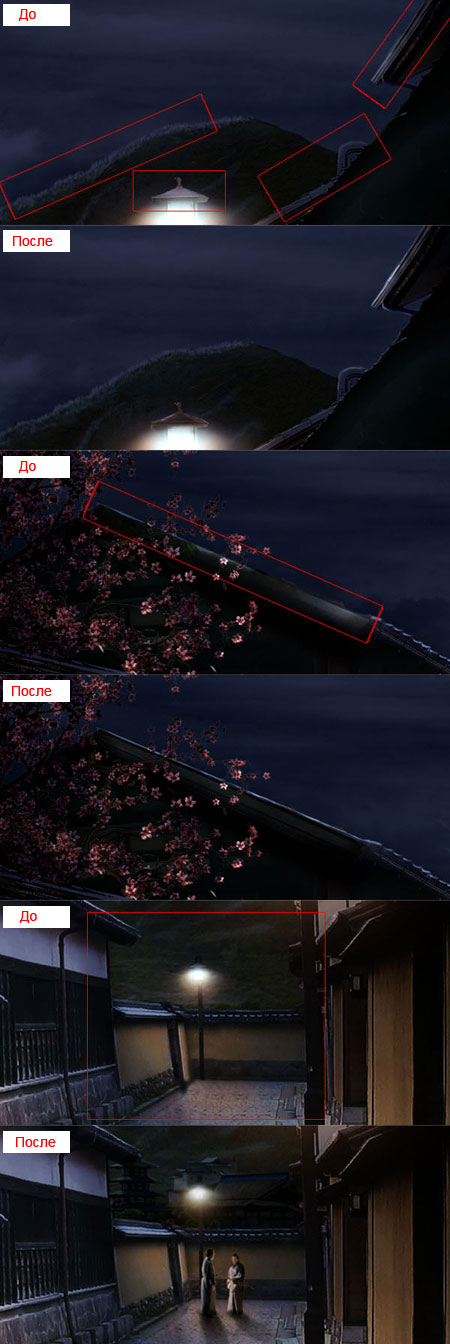
Шаг 23. Это последний шаг, на котором мы придадим работе законченный вид и поправим все то, что нас не устраивает. Создайте новый слой и назовите его Final touches. Расположите его поверх всех слоев. На этом слое, увеличив масштаб просмотра, берите образцы цвета с подходящих участков в работе и рисуйте поверх тех деталей, которые нужно поправить. Добавьте также изображению дополнительных деталей, таких как люди вдалеке и здания на заднем плане. Не пожалейте времени и уделите особое внимание этим мелким деталям, это позволит вам достичь максимального правдоподобия. Искусство требует терпения и усидчивости. Посмотрите на скриншоты ниже, а также постарайтесь почувствовать сами, что еще следует доработать и усовершенствовать.

фото уроки фотошопа
Если вы что-то упустили в процессе работы, посмотрите, как должна выглядеть ваша палитра слоев в конце.

Окончательный результат.
Автор: Tony Aube
Переводчик: Виноградова Елена









Комментарии: