В этом уроке вы узнаете, как создать красивый фото пейзаж с захватывающей атмосферой и сказочным замком на заднем фоне, мы также добавим несколько дополнительных деталей к нашей сцене.
В этом уроке мы рассмотрим следующие техники:
- Мэт-Пэйнт
- Добавление локонов волос
- Выделение объектов
- Создание капель воды
- Световые эффекты и тени
Итак, давайте приступим!
Итоговый результат

Исходные материалы:
- Модель
- Река 1
- Река 2
- Река 3
- Камень
- Кисти Туман
- Воробей
- Замок
- Кисти Вода
- Кисти Дождь
- Ветви сухого дерева
- Кисти Капли воды
- Кисти Волосы
Шаг 1
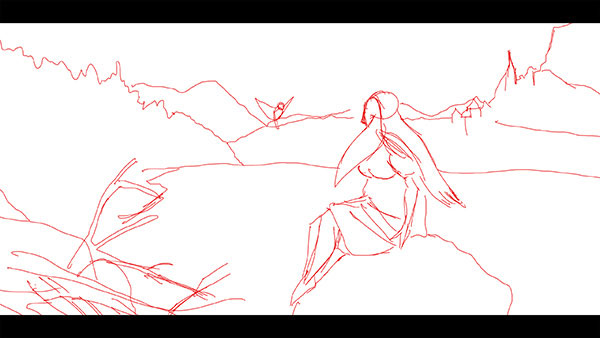
Создайте новый документ. На новом слое нарисуйте примерный эскиз концепции нашей картины.

Шаг 2
В этом шаге мы создадим задний фон, используя несколько стоковых изображений.
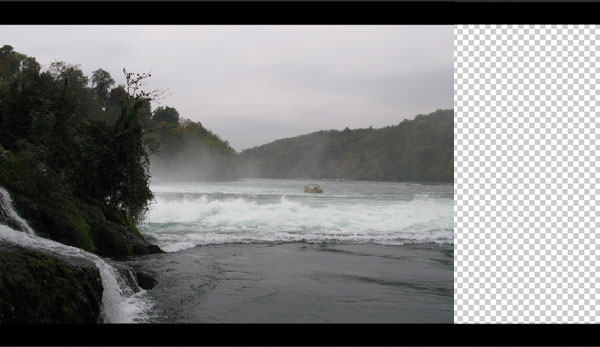
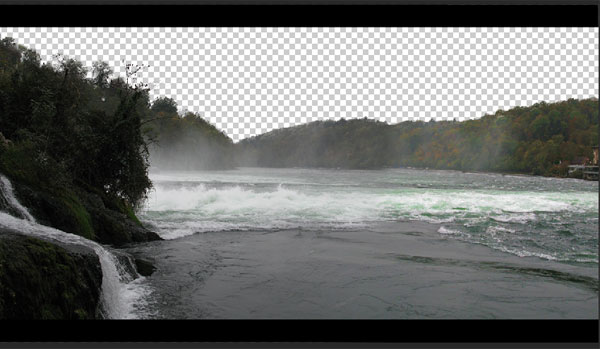
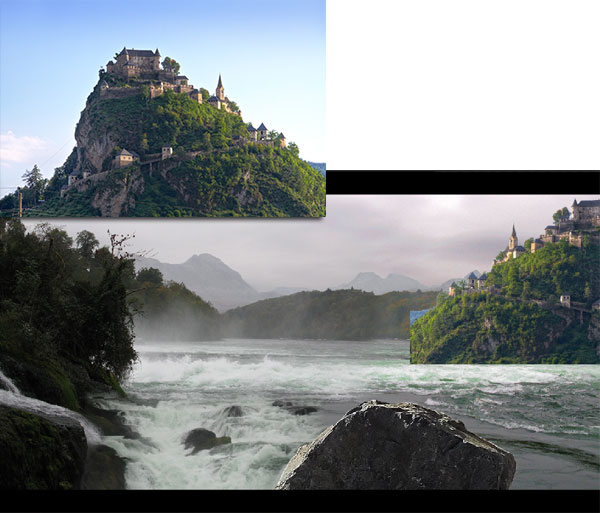
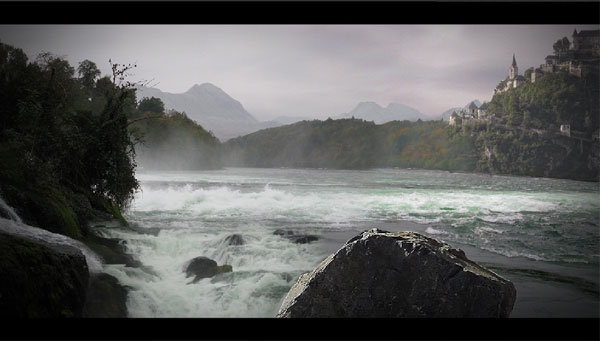
1) Откройте изображение с рекой, а затем переместите данное изображение на наш рабочий документ, расположив в левой части нашей сцены, как показано на скриншоте ниже.

2) Далее, откройте другое изображение реки. Переместите данное изображение на наш рабочий документ, расположив в правой части сцены. Далее, с помощью инструментаЛастик ![]() (Eraser tool (E), обработайте жёсткие края изображения, как показано на скриншоте ниже, чтобы идеально совместить два изображения. (Примечание: при совмещении двух изображений с рекой, обратите внимание, чтобы волны были на одной линии. Это поможет создать соответствующее совмещение).
(Eraser tool (E), обработайте жёсткие края изображения, как показано на скриншоте ниже, чтобы идеально совместить два изображения. (Примечание: при совмещении двух изображений с рекой, обратите внимание, чтобы волны были на одной линии. Это поможет создать соответствующее совмещение).

Шаг 3
В этом шаге мы удалим лодки, которые видны вдалеке с помощью инструмента Штамп ![]() (Stamp tool (S).
(Stamp tool (S).
1) Создайте новый слой поверх слоя с рекой, далее выберите инструмент Штамп ![]() (Stamp tool (S). В настройках Образец (Aligned Sample) установите опцию Текущее и следующее (Current & Below). Теперь удерживая клавишу (Alt) (та же самая клавиша как для Mac, так и для PC), наведите курсор на область рядом с лодкой, отберите образец клонирования, а затем щёлкните по изображению лодки.
(Stamp tool (S). В настройках Образец (Aligned Sample) установите опцию Текущее и следующее (Current & Below). Теперь удерживая клавишу (Alt) (та же самая клавиша как для Mac, так и для PC), наведите курсор на область рядом с лодкой, отберите образец клонирования, а затем щёлкните по изображению лодки.

2) Проделайте то же самое с другой лодкой.

Шаг 4
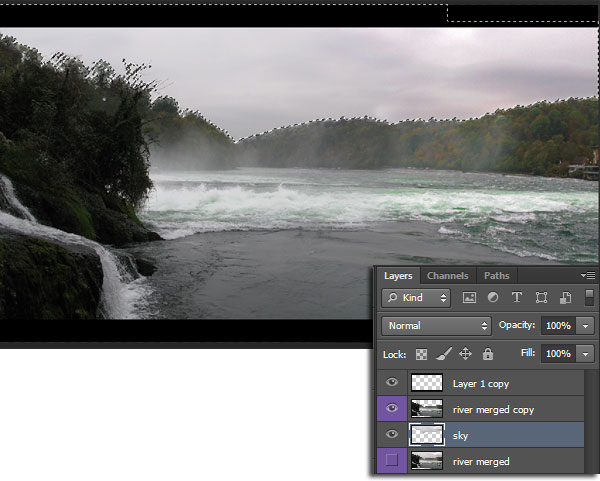
В этом шаге мы отделим небо на новый слой для создания дополнительного ландшафта.
Примечание переводчика: вначале автор объединяет 2 слоя с рекой, а затем создаёт отдельный слой с ландшафтом и отдельный слой с небом, а затем между этими слоями, автор дополнительно добавляет изображение гор для усиления ландшафта.
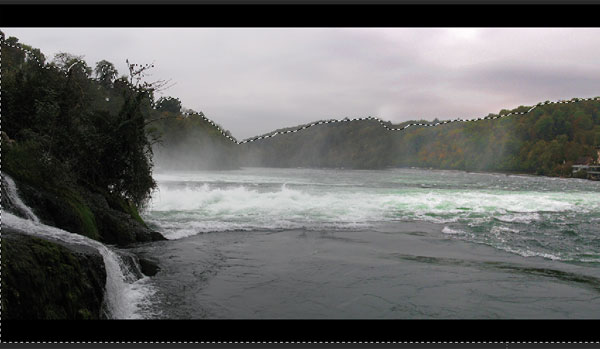
1) Перед тем, как мы продолжим, объедините слои с ландшафтом, а затем с помощью инструмента Лассо ![]() (Lasso Tool (L), выделите всё изображение ландшафта, не выделяя небо, как показано на скриншоте ниже. (Примечание: При выделении контура холмов, точность не обязательна).
(Lasso Tool (L), выделите всё изображение ландшафта, не выделяя небо, как показано на скриншоте ниже. (Примечание: При выделении контура холмов, точность не обязательна).

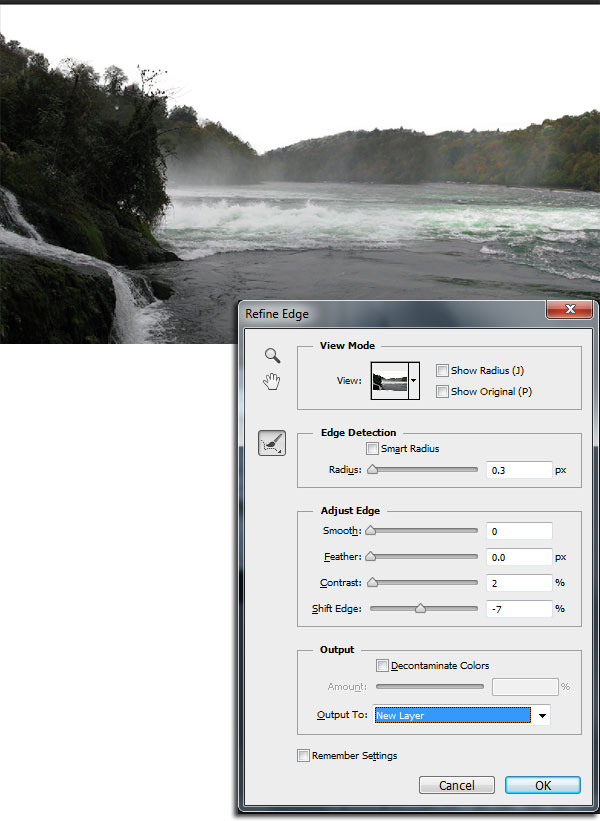
2) Далее, активируйте опцию Уточнить край (Refine Edge), с помощью инструмента Уточнить радиус (Refine Radius tool) прокрасьте поверх краёв контура холмов и деревьев, чтобы создать идеальное выделение краёв. Чтобы получить идеальное выделение краёв, установите значение Контраста (Contrast) на 2% , значение Сместить край (Shift Edge) на -7% и значение Радиуса Обнаружения краёв (Edge Detection Radius) на 0.3px. Далее, в настройках Вывод на (Output), установите Новый слой (New layer) и нажмите OK.


3) Таким же образом, отделите небо на новый слой.
Примечание переводчика: как только вы выделили небо, вы можете просто скопировать его на новый слой.

Шаг 5
В этом шаге мы добавим дополнительный горный ландшафт на горизонте.
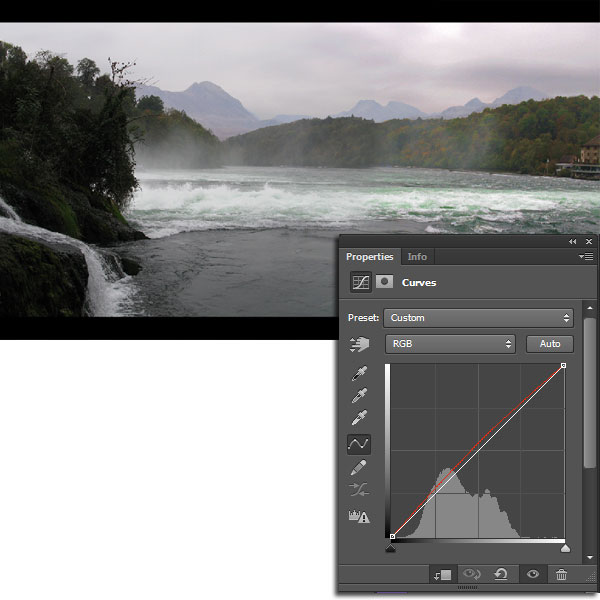
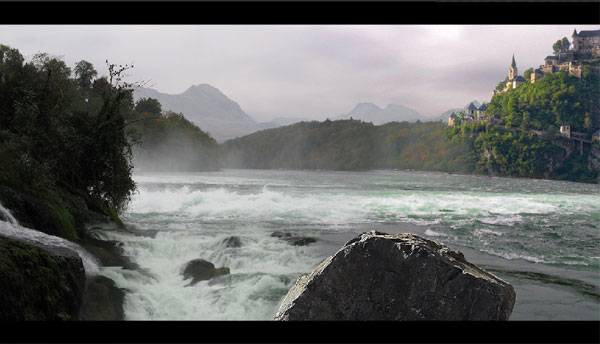
1) Откройте изображение с горами, переместите данное изображение на наш рабочий документ, расположив слой с горами между слоем с рекой и слоем с небом, далее, расположите горы на заднем плане, как показано на скриншоте ниже.
Примечание переводчика: альтернативные изображения Горы 1, Горы 2, Горы 3.

2) Далее, к слою с горами добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, немного сместите кривую красного цвета.

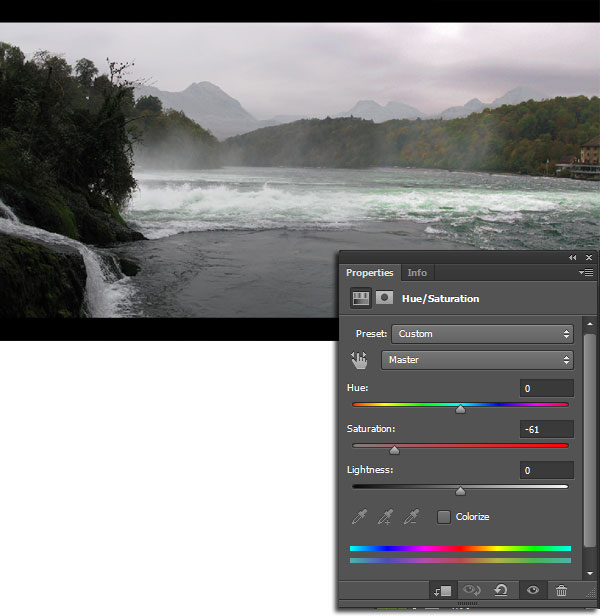
3) Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). В настройках уменьшите значение Насыщенности (Saturation) до -61.

Шаг 6
В этом шаге мы добавим камень на передний план, на котором будет сидеть наша героиня.
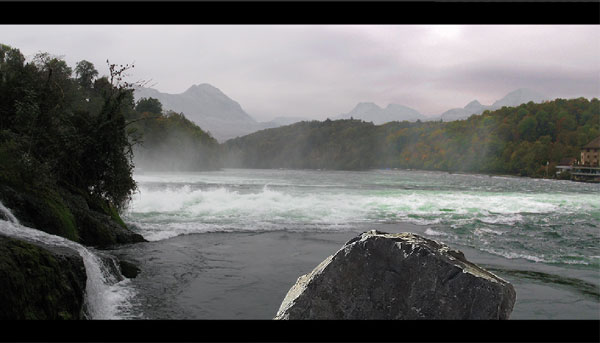
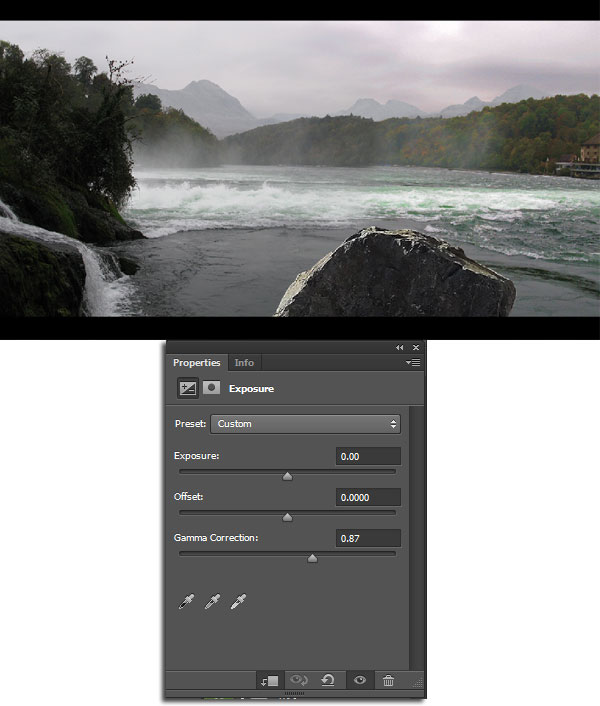
1) Откройте изображение камня, переместите камень на наш рабочий документ, расположив его на переднем плане в нижней части по центру нашей сцены, как показано на скриншоте ниже.

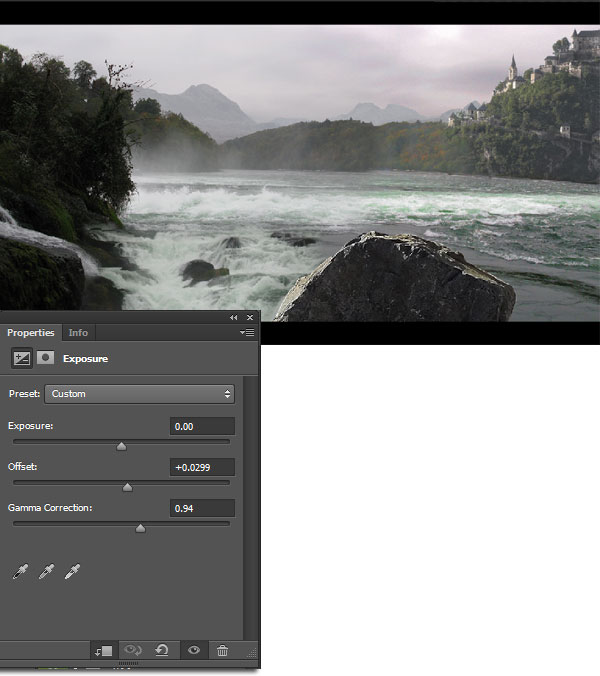
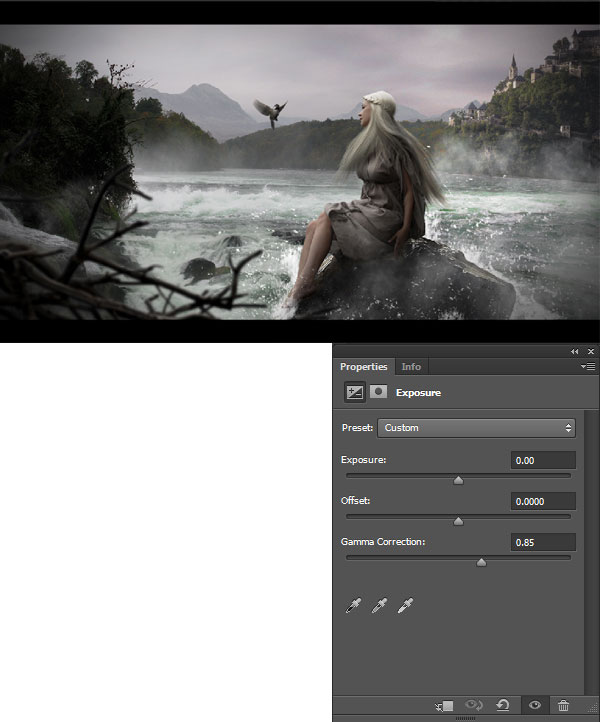
2) К слою с камнем добавьте корректирующий слой Экспозиция (Exposure), чтобы совместить камень с окружающей средой, увеличьте значение Гаммы Коррекции (Gamma Correction) до 0.87.
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с камнем.

Шаг 7
В этом шаге мы создадим бурные потоки в реке.
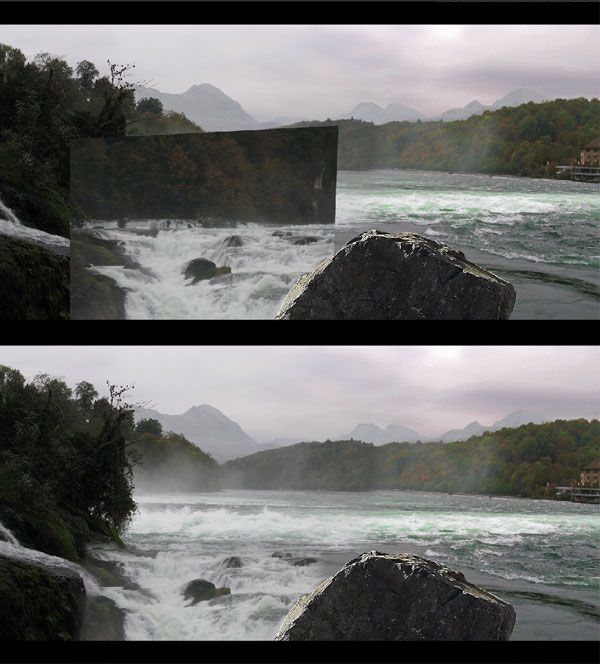
1) Откройте стоковое изображение с горной рекой, выделите часть изображение, а затем переместите выделенную часть изображения на наш рабочий документ, расположив слева от камня, как показано на скриншоте ниже. Далее, с помощью инструмента Ластик ![]() (eraser tool), скройте жёсткие края изображения для создания плавного перехода и совмещения со всей сценой.
(eraser tool), скройте жёсткие края изображения для создания плавного перехода и совмещения со всей сценой.
Примечание переводчика: Горная река.

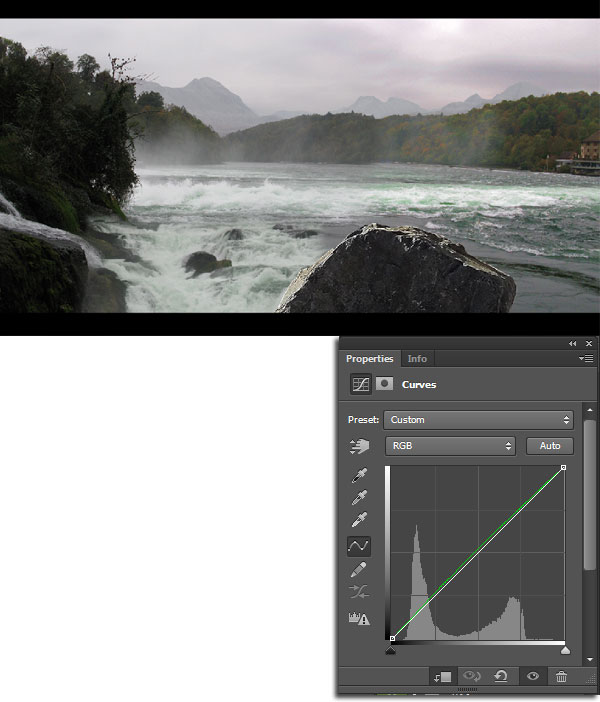
2) Как вы можете заметить, вода в реке имеет зеленоватый оттенок, поэтому, к слою с горной рекой добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски и немного сместите кривую канала Зелёный (Green), как показано на скриншоте ниже.

3) Далее, к слою с горной рекой добавьте корректирующий слой Экспозиция (Exposure), установите значение Гаммы Коррекции (Gamma Correction) на 0.70.

Шаг 8
Далее, мы добавим замок к нашей сцене. Переместите изображение замка на наш рабочий документ, расположив в правой части композиции.
С помощью слой-маски, скройте жёсткие края на изображении замка, чтобы создать плавный переход и совместить со всей сценой.


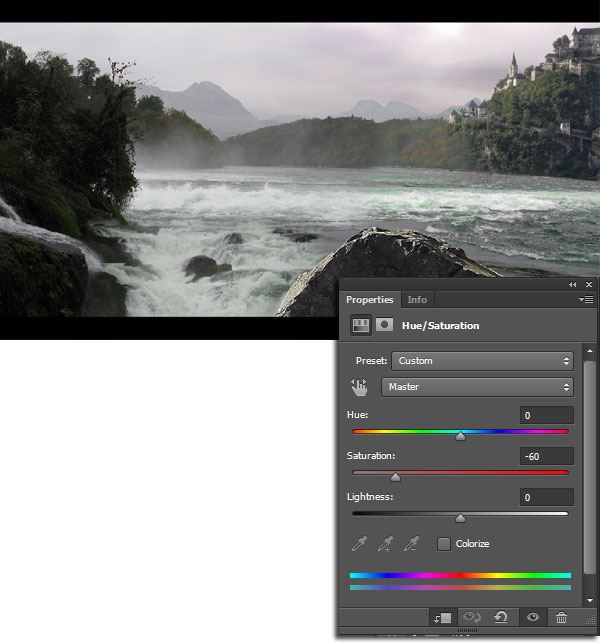
2) Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). В настройках уменьшите значение Насыщенности (Saturation) до -60.
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с замком.

3) Далее, к слою с замком добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски и немного сместите кривую канала Зелёный (Green), как показано на скриншоте ниже.
Примечание переводчика: автор, скорее всего, допустил ошибку, добавив скриншот с кривой красного канала, поэтому, используйте канал зелёного цвета.

4) Далее, к слою с замком добавьте корректирующий слой Экспозиция (Exposure), установите настройки, которые указаны на скриншоте ниже.

Шаг 9
Создайте новый слой поверх всех слоёв. С помощью мягкой чёрной кисти, создайте виньетку, чтобы добавить драматическую атмосферу к картине.

Шаг 10
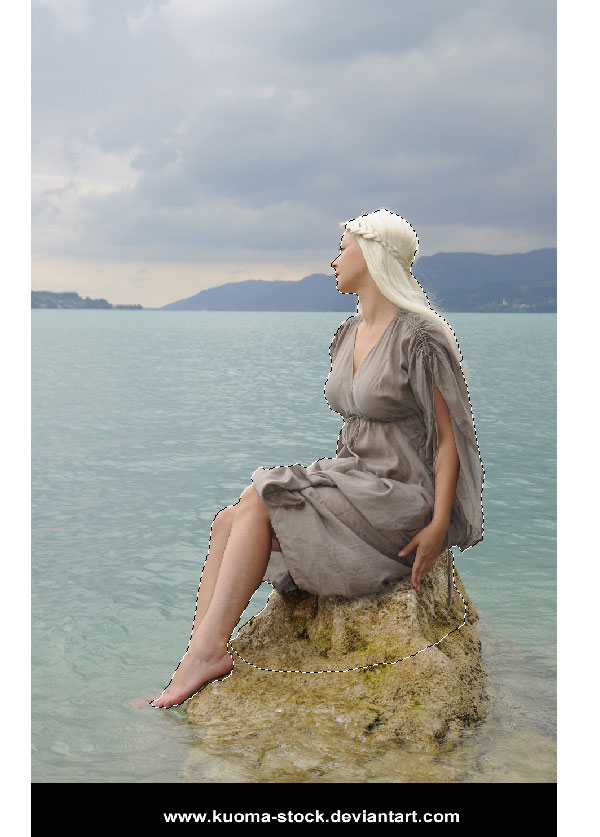
В этом шаге мы выделим изображение модели, используя технику выделения объектов.
1) С помощью инструментов Лассо ![]() (lasso tool) или Волшебной палочки
(lasso tool) или Волшебной палочки ![]() (magic wand tool), создайте активное выделение вокруг изображения модели.
(magic wand tool), создайте активное выделение вокруг изображения модели.

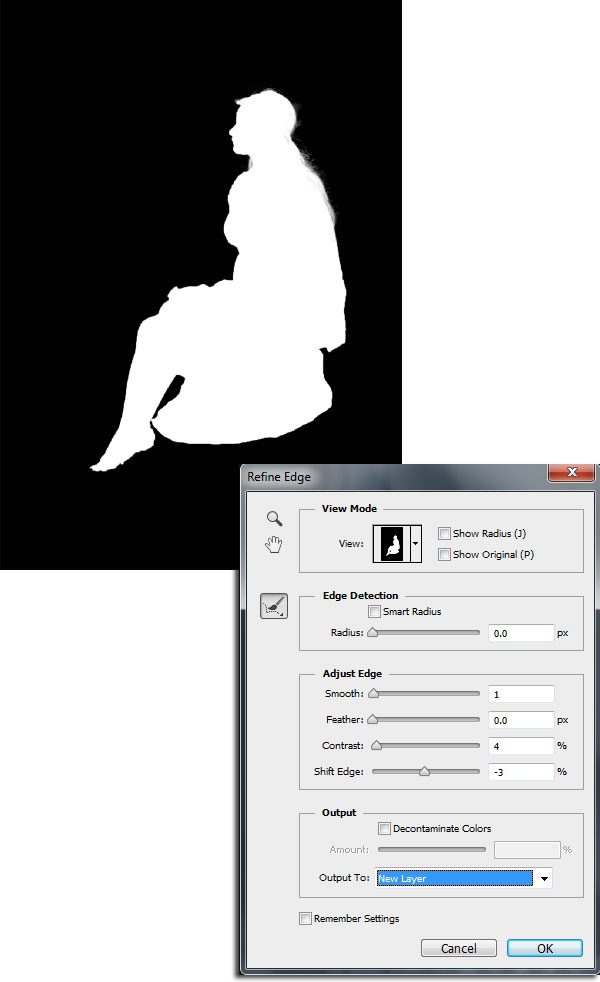
2) Далее, выберите опцию Уточнить край (Refine Edge), в настройках установите значение Сгладить (smooth) на 1, Контраст (Contrast0 на 4%, а Сместить край (Shift Edge) на -3%, а затем с помощью инструмента Уточнить радиус (Refine Radius tool), прокрасьте поверх краёв контура модели, чтобы создать идеальное выделение краёв изображения модели.
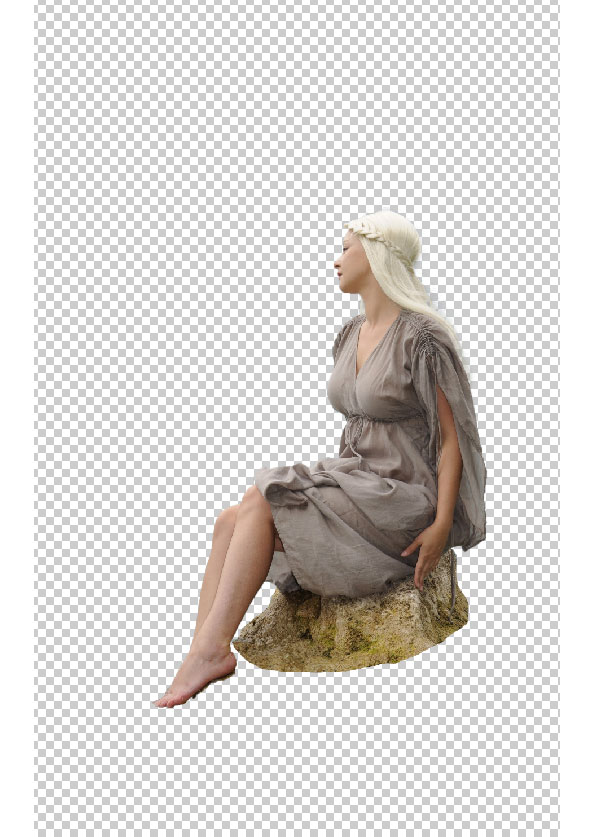
Далее, в настройках Вывод на (Output), установите Новый слой (New layer) и нажмите OK.


Шаг 11
В этом шаге мы добавим главную героиню к нашей сцене, а также проведём цветокоррекцию, чтобы совместить её со всей окружающей атмосферой.
1) Переместите выделенное изображение модели на наш рабочий документ, расположив на камне, как показано на скриншоте ниже.

2) Далее, скройте лишние участки камня под изображением модели, как показано на скриншоте ниже.

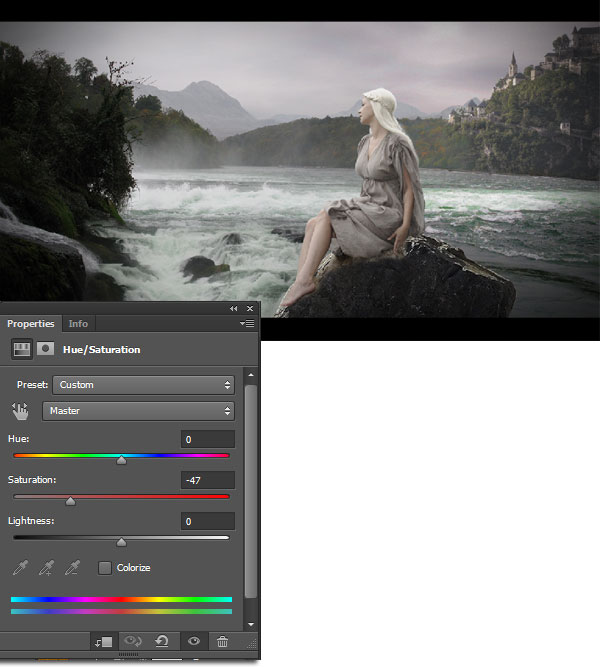
3) К слою с моделью добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). В настройках уменьшите значение Насыщенности (Saturation) до -47.

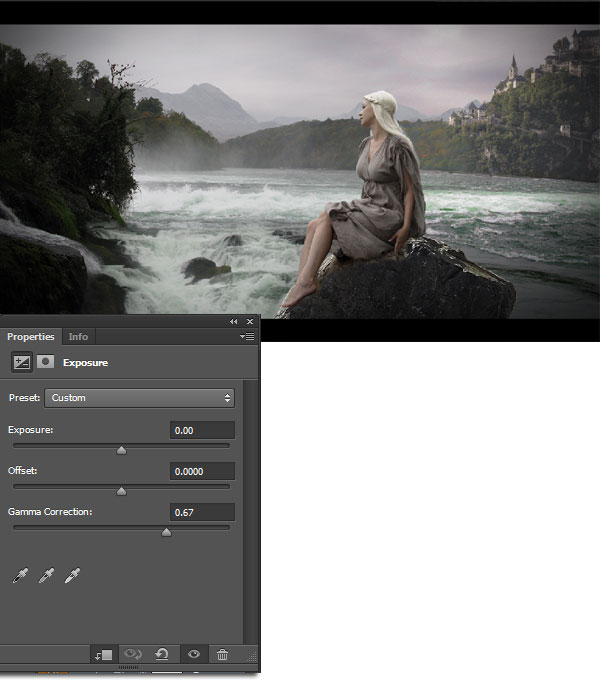
4) Далее, увеличьте значение Гаммы Коррекции (Gamma Correction) до 0.67.

Шаг 12
Создайте новый слой ниже слоя с моделью и с помощью мягкой чёрной кисти, нарисуйте тени на модели, как показано на скриншоте ниже. (Примечание: использование планшета при создании теней даст наилучший результат).

Шаг 13
В этом шаге мы удлиним волосы модели.
1) Выберите кисть Волосы, цвет кисти #bdbab1. С помощью кисти, удлините волосы, как показано на скриншоте ниже.

2) Поменяйте цвет кисти на #706d66, дорисуйте волосы, затемняя их. Постарайтесь сохранять направление развевающихся волос при работе кистью, чтобы волосы выглядели более естественно.

Шаг 14
В этом шаге мы нарисуем волосы, развевающиеся поверх шеи спереди.
1) Выберите кисть Волосы с более густыми локонами волос, цвет кисти #c7c1b1. Создайте новый слой. Нарисуйте волосы, как показано на скриншоте ниже.

2) Далее, выберите кисть с менее, но достаточно густыми локонами волос. Цвет кисти тот же самый. Нарисуйте волосы, как показано на скриншоте ниже.

3) Поменяйте цвет кисти на #6b645c, дорисуйте волосы в области линии шеи, затемняя их.

Шаг 15
В этом шаге мы дорисуем тени к дорисованным волосам, чтобы они выглядели более естественно и правдоподобно.
1) Создайте новый слой поверх слоя с нарисованными волосами, удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с волосами, чтобы загрузить активное выделение. Далее, нарисуйте тени поверх волос, как показано на скриншоте ниже.

2) Далее, нарисуйте тени на волосах за спиной модели.

3) Т.к. локоны волос развиваются во фронтальной области модели, то они создают тени на самой модели. Создайте новый слой ниже слоя с волосами, нарисуйте тени на модели, которые создают локоны волос.

Шаг 16
В этом шаге мы создадим эффект брызг вокруг камня. Брызги создают волны, когда бьются об камень.
1) Создайте новый слой ниже слоя с камнем. Нарисуйте брызги воды, используя белый цвет.

2) Создайте ещё один новый слой поверх слоя с камнем. Нарисуйте брызги воды, как показано на скриншоте ниже.
Примечание переводчика: нарисуйте брызги воды на переднем плане перед камнем.

Шаг 17
В этом шаге мы добавим эффект тумана к нашей сцене.
1) Создайте новый слой ниже слоя с виньеткой. На новом слое нарисуйте туман, как показано на скриншоте ниже.

2) Далее, выберите инструмент Ластик ![]() (eraser tool), установите ту же самую кисть Туман, слегка пройдитесь ластиком по нарисованному эффекту тумана.
(eraser tool), установите ту же самую кисть Туман, слегка пройдитесь ластиком по нарисованному эффекту тумана.

3) Теперь, уменьшите непрозрачность слоя с эффектом тумана до 76%.

4) Создайте ещё один новый слой. Нарисуйте туман рядом с берегом в правой части сцены.

Шаг 18
В этом шаге мы добавим изображение воробья.
1) Добавьте изображение воробья на наш рабочий документ, расположив его перед моделью, как показано на скриншоте ниже.

2) Создайте новый слой поверх слоя с воробьём, а затем добавьте тени к воробью, чтобы совместить его с окружающей атмосферой.

Шаг 19
В этом шаге мы добавим ветки сухого дерева к нашей сцене, расположив их на переднем плане.
1) Добавьте ветки сухого дерева на наш рабочий документ, расположив их в левой части композиции на переднем плане.

2) К слою с сухими ветками, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), уменьшите значение насыщенности до -35.

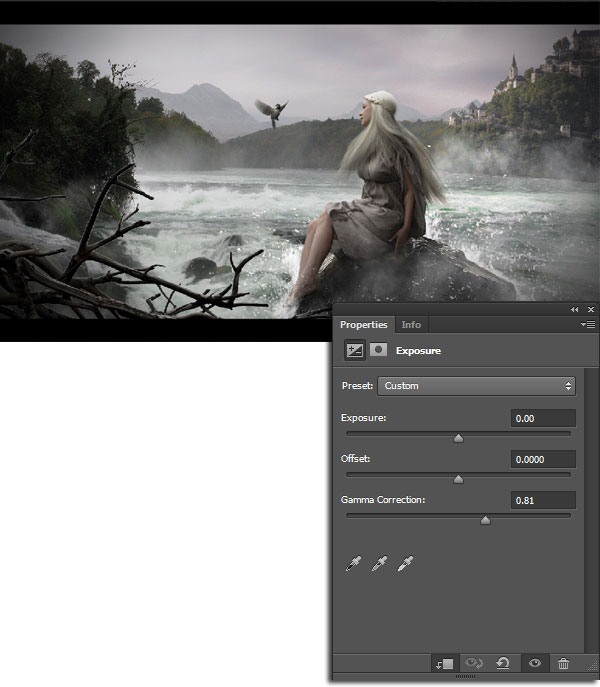
3) Далее, к слою с ветками добавьте корректирующий слой Экспозиция (Exposure), установите значение Гаммы Коррекции (Gamma Correction) на 0.81.

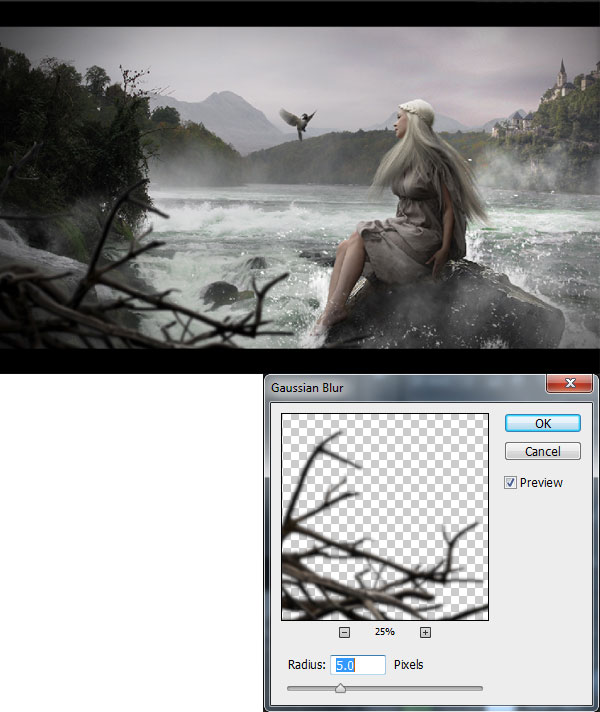
4) Т.к. ветки сухого дерева расположены на переднем плане, то они должны быть размытыми, чтобы добавить глубину резкости к сцене. Находясь на слое с ветками, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 5.0px.

Шаг 20
В этом шаге мы проведём цветовую коррекцию всей картины.
1) Создайте новый корректирующий слой Экспозиция (Exposure) поверх всех слоёв. Установите значение Гаммы Коррекции (Gamma Correction) на 0.85.
Примечание переводчика: т.к. автор проводит общую коррекцию, то корректирующие слои НЕ будут использоваться в качестве обтравочных масок.

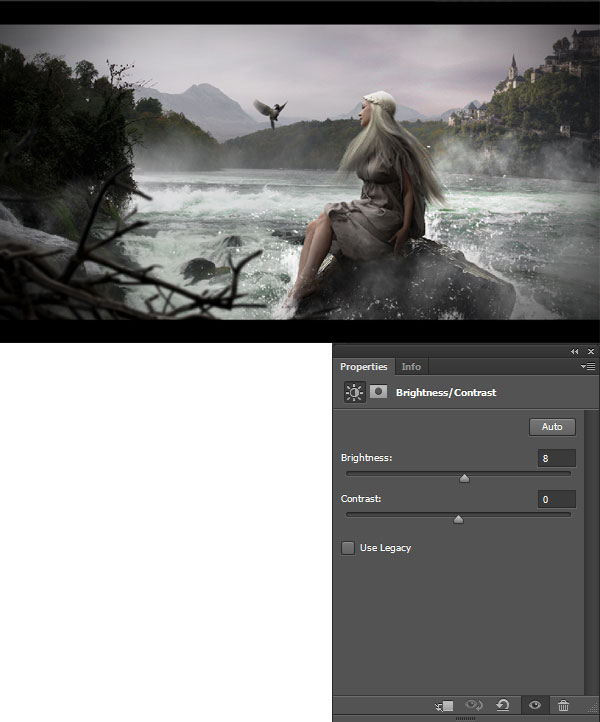
2) Далее, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Установите значение Яркости (Brightness) на 8.

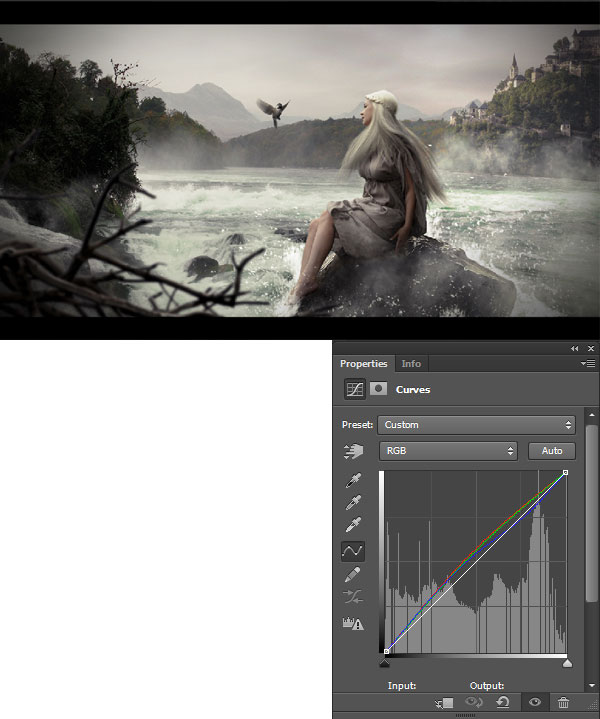
3) Далее, добавьте корректирующий слой Кривые (Curves), установите кривые RGB, как показано на скриншоте ниже, чтобы получить следующий эффект.

Шаг 21
Используя кисти Птицы, нарисуйте стайки птиц, летящих по всей сцене, как показано на скриншоте ниже.

Шаг 22
В этом шаге мы добавим эффект дождя, чтобы добавить драматизма к нашей сцене.
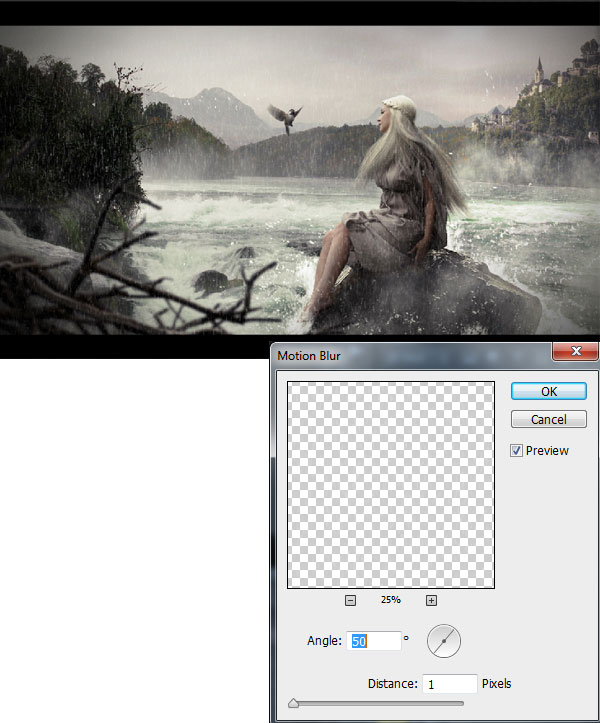
1) Создайте новый слой поверх всех слоёв в палитре слоёв. Нарисуйте эффект дождя с помощью кисти Дождь, цвет кисти белый.

2) Далее, к слою с эффектом дождя, добавьте Размытие в движении (Motion Blur), Угол (Angle) 50, Смещение (Distance) 1px.

Шаг 23
В этом шаге мы добавим несколько капель воды на экран (прим. переводчика: автор создаёт ощущение, что капли воды, попали на объектив фотоаппарата, тем самым, добавив динамики к картине). Перед тем, как мы приступим к этому шагу, вначале выделите все слои, а затем объедините их в один слой.
Примечание переводчика: как только вы выделили все слои в палитре слоёв, нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой.
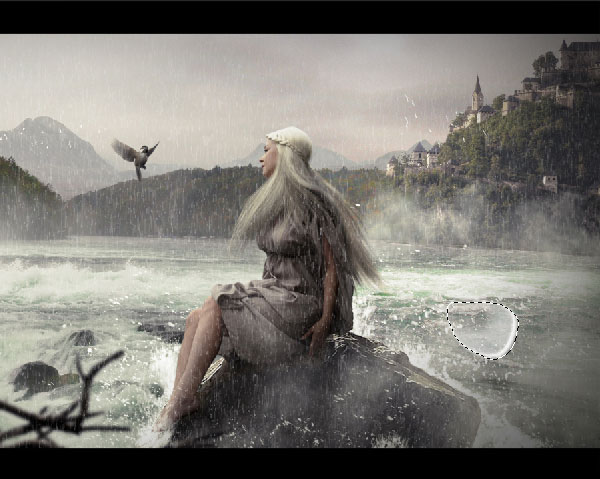
1) Создайте новый слой, нарисуйте каплю воды в правой части сцены, как показано скриншоте ниже.

2) С помощью инструмента Лассо ![]() (Lasso tool) вырежьте часть сцены по форме капли на новый слой.
(Lasso tool) вырежьте часть сцены по форме капли на новый слой.
Примечание переводчика: вначале перейдите на объединённый слой, создайте выделение вокруг капли, которую мы только что нарисовали, а затем скопируйте выделенное изображение капли на новый слой. Таким образом, у вас будет три слоя: объединённый слой, слой с каплей воды, и слой с каплей воды с изображением реки.

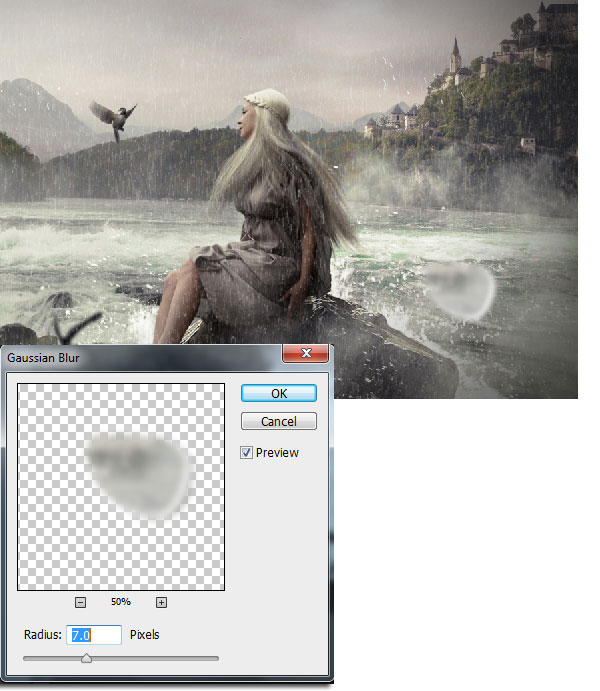
3) Теперь, объедините слой с каплей воды и слой с каплей воды с изображением реки в один слой. А затем к объединённому слою, добавьте фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 7.0px, чтобы получить желаемый эффект.

4) Таким же способом, добавьте ещё капель воды, как показано на скриншоте ниже.

Поздравляю, мы завершили урок!
Итоговый результат

Автор: Santhosh Rao
Переводчик: Садыгалиев Марат








Комментарии: