В этом уроке вы узнаете, как создать сюрреалистическую сцену. Вы узнаете про технику совмещения различных стоковых изображений, работу с масками, кистями, группами, вы также узнаете про технику создания подводной сцены и эффекта дождя и многое другое.
Итоговый результат

Исходные материалы:
- Девочка
- Комната
- Часы
- Зонт
- Рыбка 1
- Рыбка 2
- Альтернативное изображение: Рыбка 1, Рыбка 2
- Стул
- Книга
- Свеча
- Чашка
- Альтернативное изображение: Чашка 1, Чашка 2, Чашка 3
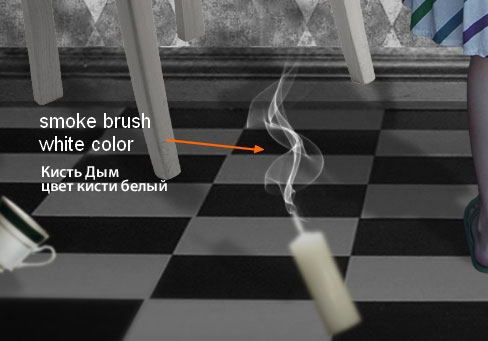
- Кисти Дым
- Море
- Кисти Вода
- Кисти Капли Брызг
- Кисти Пузырьки
Шаг 1
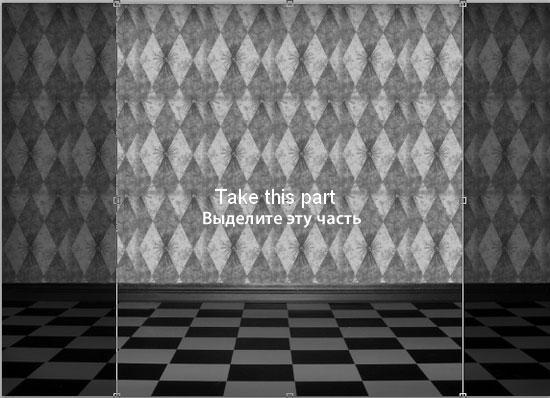
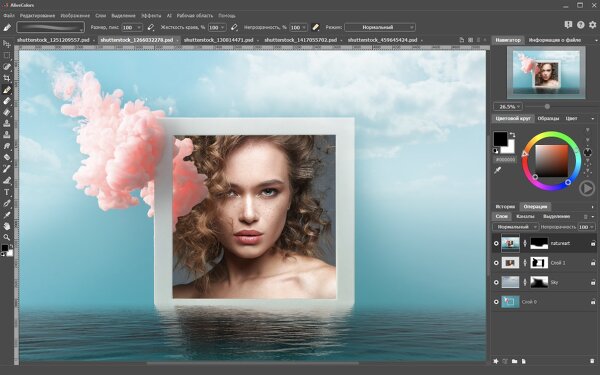
Откройте стоковое изображение ‘Комната’. Нам не нужна вся комната, а только часть комнаты. Выберите инструмент Рамка  (Crop Tool (C). С помощью данного инструмента, выделите часть комнаты, как показано на скриншоте ниже:
(Crop Tool (C). С помощью данного инструмента, выделите часть комнаты, как показано на скриншоте ниже:

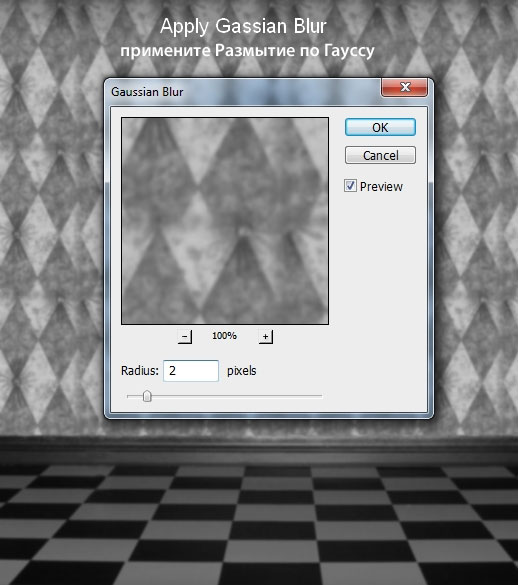
Продублируйте слой с частью заднего фона, к дубликату слоя примените фильтр Размытие по Гауссу (Gaussian Blur), идём Фильтр – Размытие – Размытие по Гауссу (Filter-Blur-Gaussian Blur):

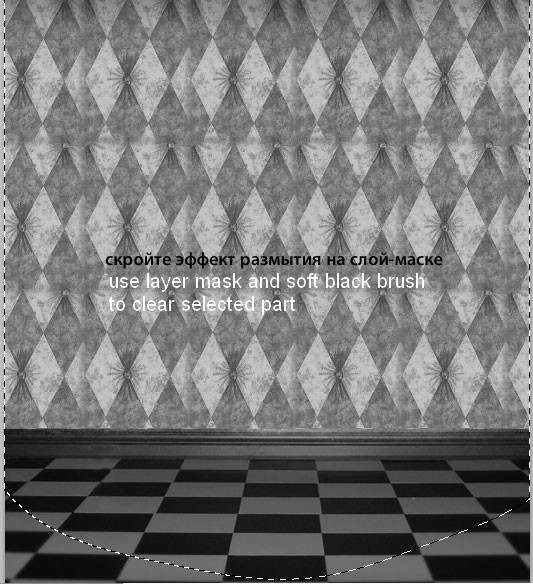
К дубликату слоя с размытием, добавьте  слой-маску. А затем с помощью мягкой чёрной кисти размером примерно 300-400 px (в зависимости от размеров вашего рабочего изображения), скройте эффект размытия в верхней части сцены и в середине (оставив размытой только нижнюю часть):
слой-маску. А затем с помощью мягкой чёрной кисти размером примерно 300-400 px (в зависимости от размеров вашего рабочего изображения), скройте эффект размытия в верхней части сцены и в середине (оставив размытой только нижнюю часть):

Данное действие направлено на добавление глубины резкости к сцене.
Шаг 2
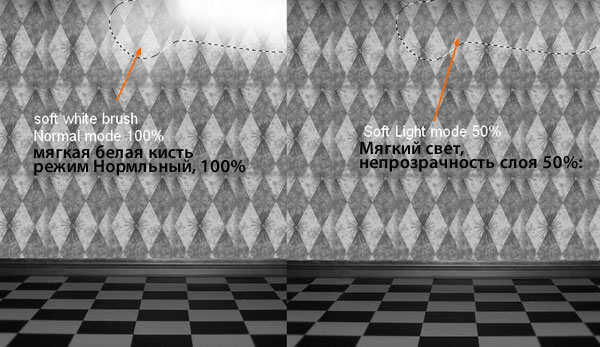
Создайте новый слой (Ctrl+Sift+N). С помощью мягкой белой кисти, прокрасьте в верхнем правом углу, т.к. я планирую, что источник света будет расположен справа. Поменяйте режим наложения на Мягкий свет (Soft Light), непрозрачность слоя 50%:

Шаг 3
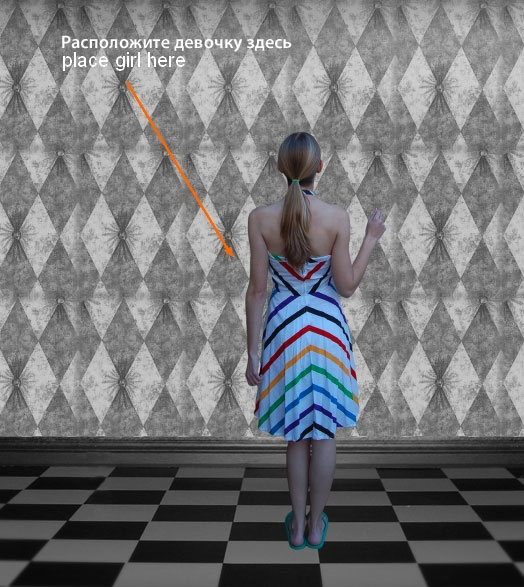
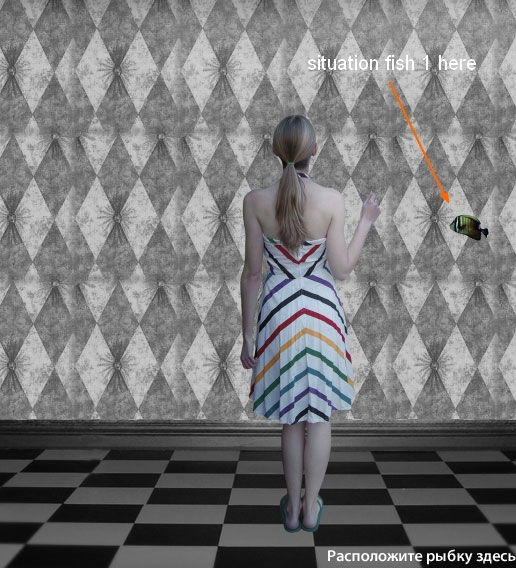
Откройте стоковое изображение ‘Девочка’. Выделите изображение девочки (только не выделяйте изображение воздушного шарика), а затем переместите выделенное изображение девочки на наш рабочий документ. Сместите изображение девочки немного вправо от центра сцены:

Шаг 4
Создайте новый слой поверх слоя с девочкой в качестве обтравочной маски. С помощью мягкой белой кисти, осветлите правую сторону девочки. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), 100%:


Шаг 5
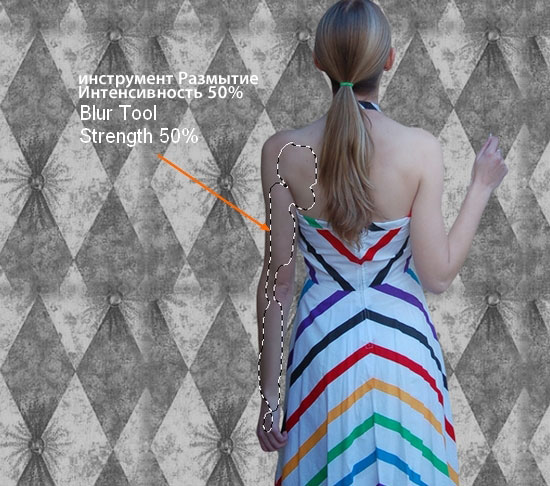
Создайте ещё один новый слой поверх слоя с девочкой в качестве обтравочной маски. Выберите инструмент Размытие  (Blur Tool (R), установите значение Интенсивности(Strength) на примерно 50%, а затем смягчите область, которая выделена на скриншоте ниже (в настройках инструмента, не забудьте поставить галочку в опции Образец всех слоёв (Sample All Layers):
(Blur Tool (R), установите значение Интенсивности(Strength) на примерно 50%, а затем смягчите область, которая выделена на скриншоте ниже (в настройках инструмента, не забудьте поставить галочку в опции Образец всех слоёв (Sample All Layers):

Шаг 6
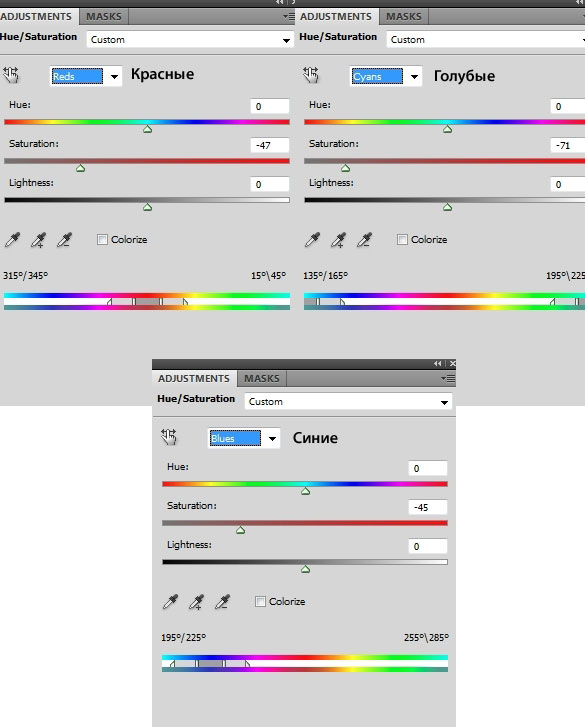
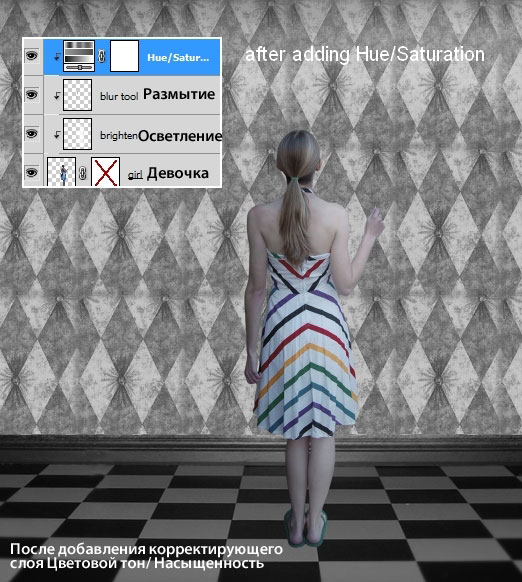
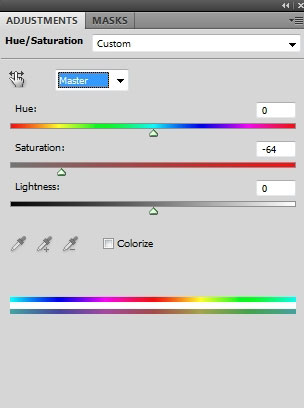
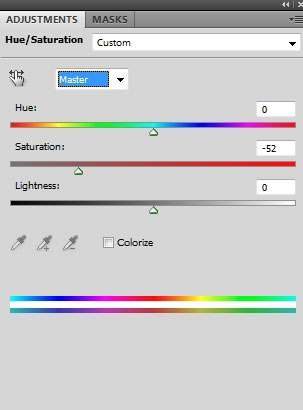
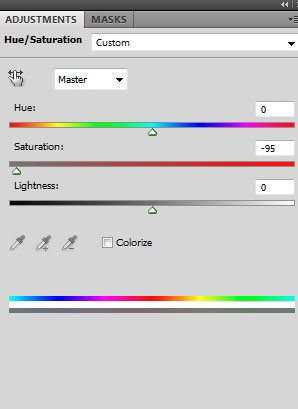
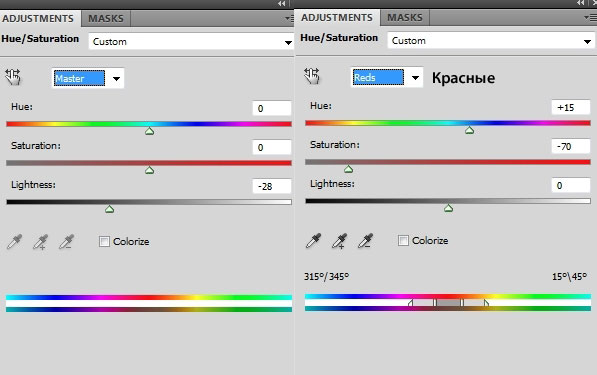
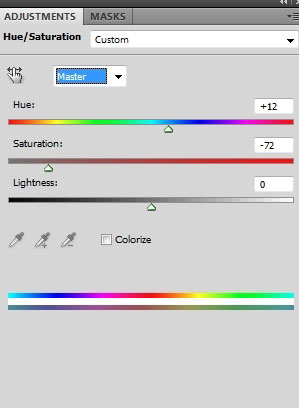
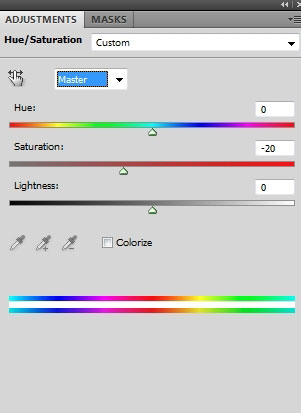
К слою с девочкой добавьте корректирующий слой Цветовой он / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы уменьшить насыщенность изображения девочки. Идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New Adjustment Layer-Hue/Saturation):


Шаг 7
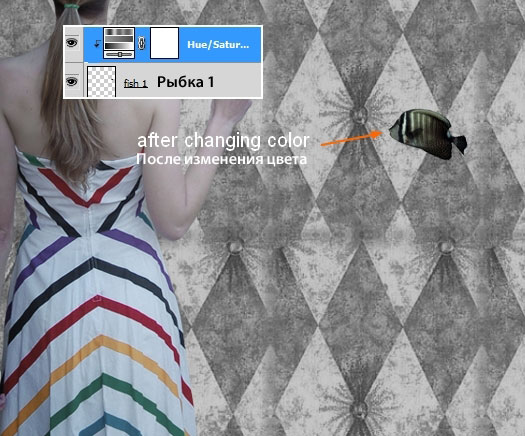
Откройте стоковое изображение ‘Рыбка 1’. Вы можете использовать альтернативное изображение рыбки, если вы не сможете скачать исходное изображение на сайте Photoxpress. Вырежьте изображение рыбки, а затем переместите выделенное изображение рыбки на наш рабочий документ. Уменьшите масштаб изображение рыбки, расположив её у правой кромки сцены:

К слою с рыбкой добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы изменить цвет рыбки 1:


Шаг 8
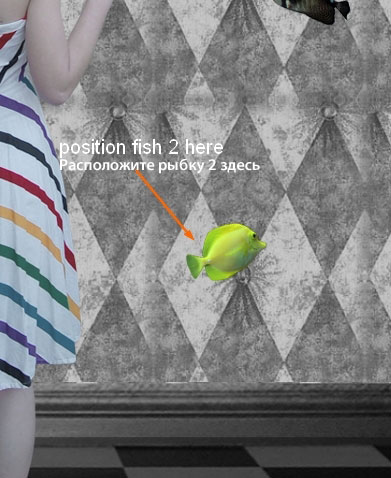
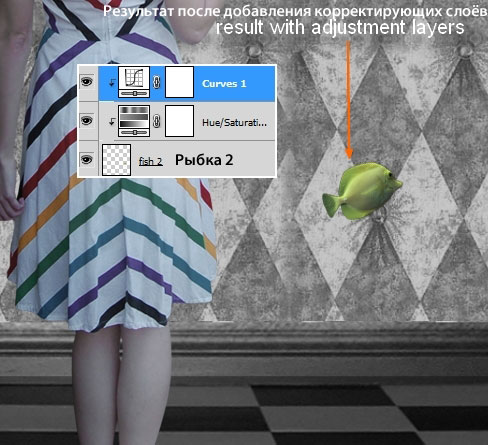
Откройте стоковое изображение ‘Рыбка 2’. Вырежьте изображение рыбки, а затем переместите выделенное изображение рыбки на наш рабочий документ. Расположите изображение рыбки 2 ниже изображения рыбки 1:

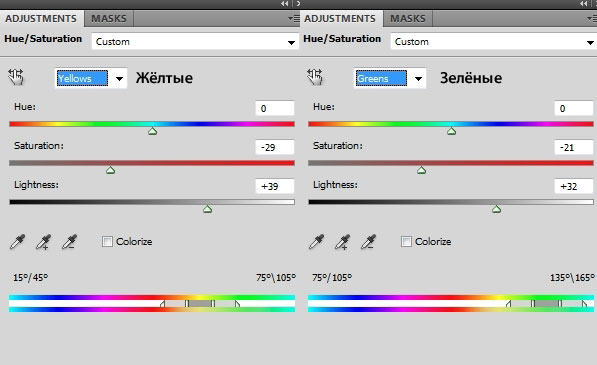
К слою с рыбкой 2, добавьте два новых корректирующих слоя в качестве обтравочных масок, чтобы изменить цвет и яркость изображения рыбки 2.
Цветовой тон / Насыщенность (Hue/Saturation):

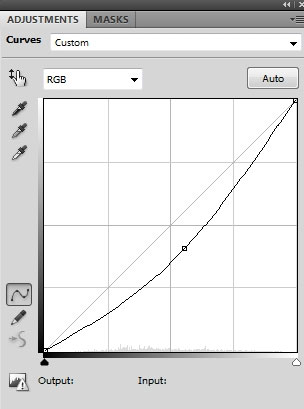
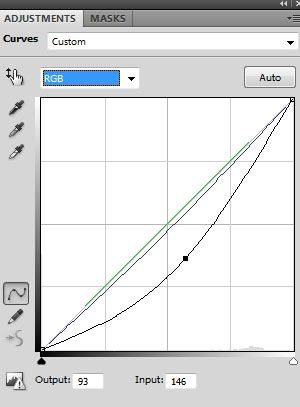
Кривые (Curves):


Шаг 9
Откройте стоковое изображение ‘Зонт’. Т.к. данное изображение с прозрачным задним фоном, то вам просто понадобится инструмент Перемещение
 (Move Tool (M), чтобы переместить изображение зонтика на наш рабочий документ. Примените масштабирование, а также трансформацию (Ctrl+T), как показано на скриншоте ниже:
(Move Tool (M), чтобы переместить изображение зонтика на наш рабочий документ. Примените масштабирование, а также трансформацию (Ctrl+T), как показано на скриншоте ниже:

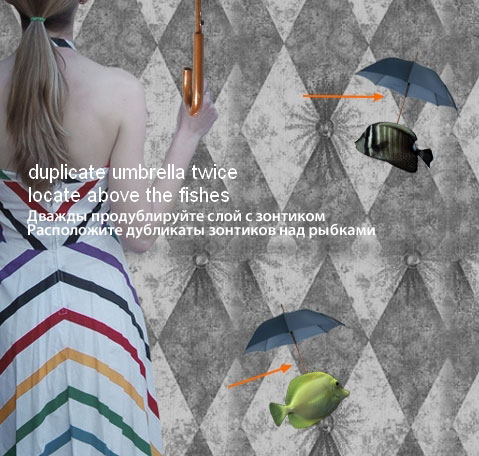
Расположите слой с зонтиком ниже слоёв с рыбками. Назовите этот слой "зонтик 1". Дважды продублируйте слой с зонтиком, уменьшите масштаб дубликатов с зонтиками. Расположите дубликаты зонтиков над рыбками:

Назовите дубликаты с зонтиками "зонтик 2", "зонтик 3".
Шаг 10
Выделите все слои с зонтиками, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Поменяйте режим наложения для данного слоя с группой с режимаПропустить (Pass Through (режим наложения для группы по умолчанию) на режим Нормальный (Normal), 100%.
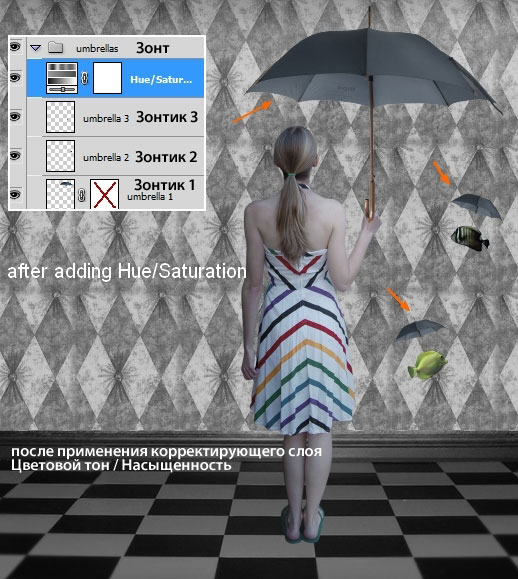
Находясь на слое ‘зонтик 3’ внутри группы, идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New Adjustment Layer-Hue/Saturation).
Примечание переводчика: убедитесь, что вы находитесь на самом верхнем слое с зонтиком внутри созданной группы.


Т.к. мы поменяли режим наложения для данной группы на режим Нормальный (Normal), 100% (а не оставили режим Пропустить (Pass Through), то данный корректирующий слойЦветовой тон / Насыщенность (Hue/Saturation) будет воздействовать только на слои внутри данной группы (‘зонт’).
Шаг 11
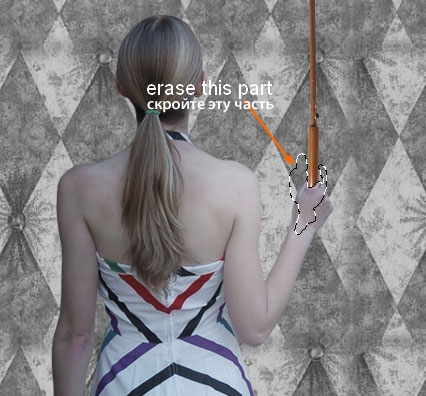
К слою с ‘зонтик 1’, добавьте слой-маску. С помощью слой-маски, скройте рукоятку зонтика:

Далее, перейдите на слой с девочкой. С помощью слой-маски, слегка обработайте пальцы руки девочки.
Примечание переводчика: автор создаёт ощущение, как будто девочка держит в руке зонт.

Результат:

Шаг 12
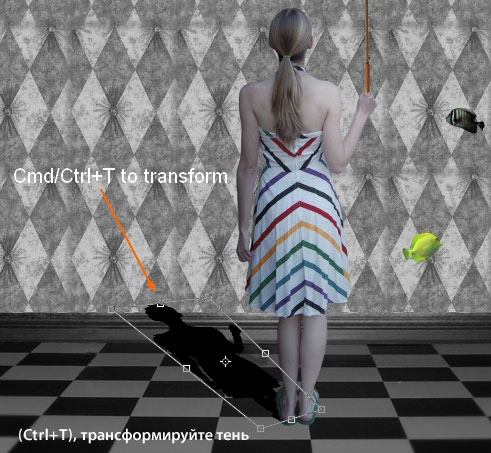
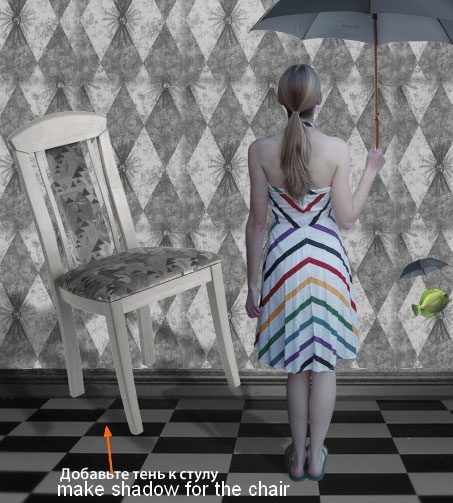
Далее мы добавим тень, которая падает от девочки. Т.к. основной источник света расположен сзади и справа, то тень должная падать перед девочкой и влево.
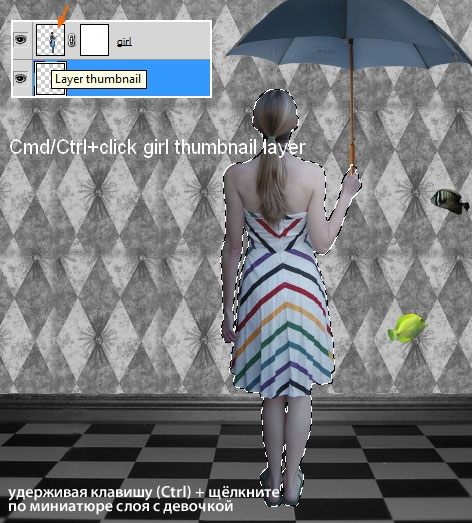
Создайте новый слой ниже слоя с девочкой. Загрузите выделение изображения девочки, удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с девочкой:

Залейте активное выделение чёрным цветом. Далее, отмените активное выделение (Ctrl+D). С помощью трансформации (Ctrl+T), трансформируйте тень, как показано на скриншоте ниже:

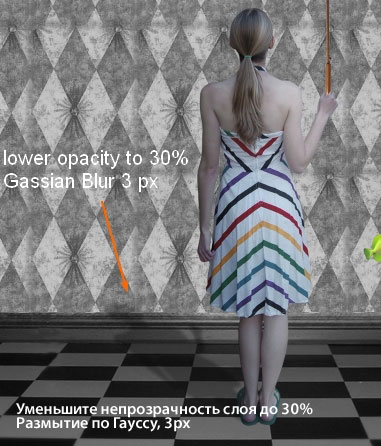
К слою с тенью примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 3 px. Уменьшите непрозрачность слоя с тенью до 30%:

Шаг 13
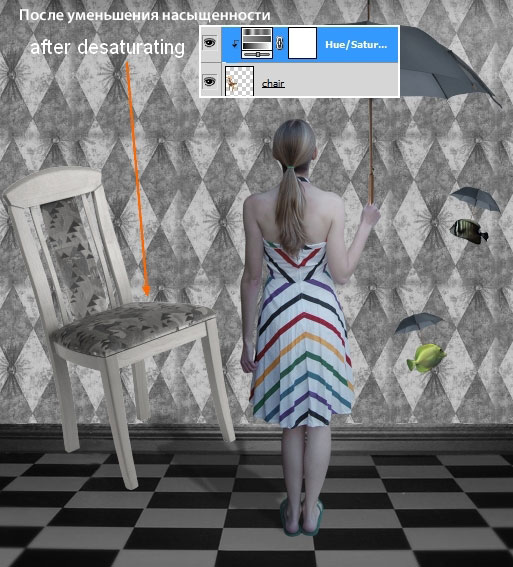
Откройте стоковое изображение ‘Стул’. Отделите изображение стула от заднего фона. Переместите выделенное изображение стула на наш рабочий документ. Примените масштабирование. Расположите изображение стула в левой части нашей сцены. Расположите стул таким образом, чтобы создать ощущение, что он плывёт под водой:

К слою со стулом добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы уменьшить насыщенность изображения стула:


Шаг 14
Добавьте тень к стулу точно также, как вы добавили тень к девочке, но не забывайте, что стул плывёт под водой, а значит, тень должна быть распложена подальше от стула, а сама тень должна быть побольше:

Шаг 15
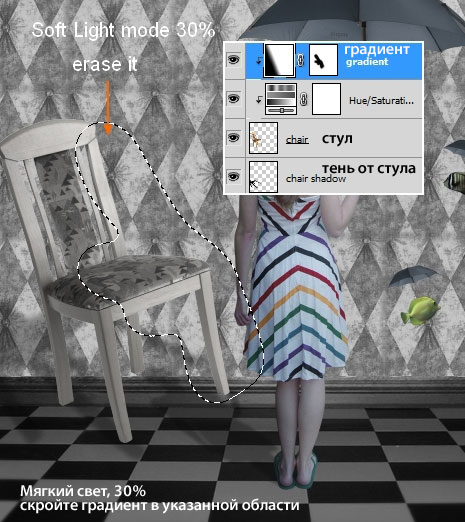
Создайте новый слой в качестве обтравочной маски поверх корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), который вы добавили в Шаге 13. Нажмите клавишу (G), чтобы активировать инструмент Градиент  (Gradient Tool), тип градиента Линейный Градиент (Linear Gradient), цвета градиента по умолчанию (чёрно-белый):
(Gradient Tool), тип градиента Линейный Градиент (Linear Gradient), цвета градиента по умолчанию (чёрно-белый):

Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light), непрозрачность слоя 30%. Добавьте слой-маску к слою с градиентом и на слой-маске слоя, скройте градиент в левой части стула, чтобы затемнить эту сторону, как показано на скриншоте ниже:

Шаг 16
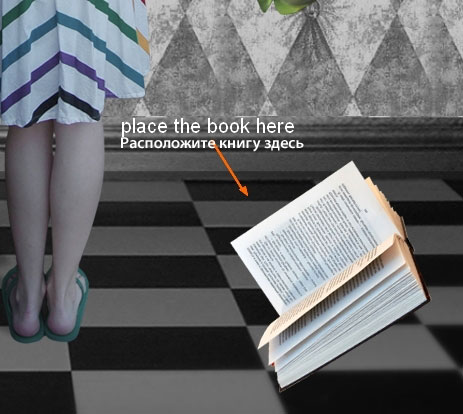
Откройте стоковое изображение ‘Книга’. Отделите изображение книги от заднего фона. Переместите выделенное изображение книги на наш рабочий документ. Примените трансформацию. Расположите изображение книги в нижней правой части нашей сцены:

Т.к. книга расположена в размытой области, то книга также должна быть размытой. К слою с книгой примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 2 px:

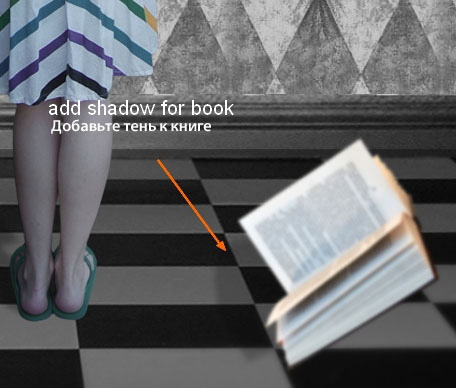
Добавьте тень к книге (режим Нормальный (Normal), непрозрачность слоя 20%, т.к. книга плывёт под водой).
Примечание переводчика: для создания тени, создайте новый слой ниже слоя с книгой.

Шаг 17
К слою с книгой добавьте два корректирующих слоя в качестве обтравочных масок.
Цветовой тон / Насыщенность (Hue/Saturation):

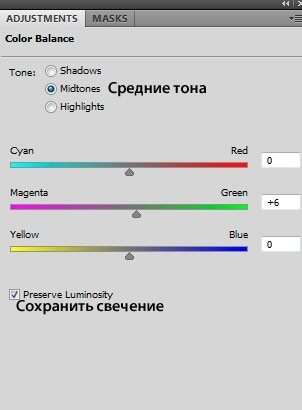
Цветовой Баланс (Color Balance):


Шаг 18
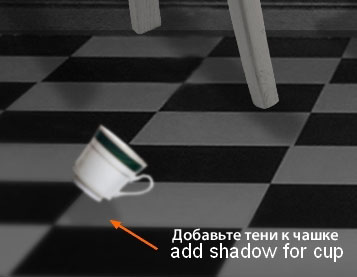
Откройте стоковое изображение ‘Чашка’. Выделите изображение чашки, а затем переместите выделенное изображение чашки на наш рабочий документ. Расположите чашку в левом нижнем углу картины, а затем размойте чашку, как мы это проделывали с книгой:

Добавьте тени в чашке:

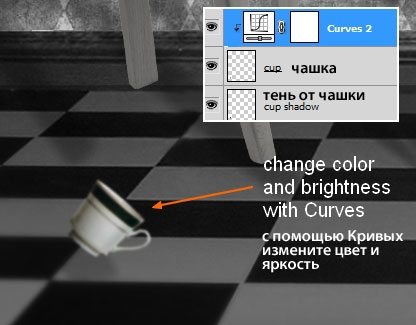
Шаг 19
К слою с чашкой добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы изменить цвет, а также уменьшить яркость изображения:


Шаг 20
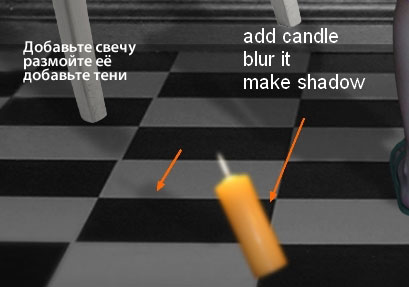
В этом шаге мы добавим свечу к нашей сцене, расположив её в нижней центральной части композиции, размойте свечу, добавьте тени, проведите цветокоррекцию, как вы это уже проделывали в предыдущих шагах:



Шаг 21
Установите цвет переднего плана на белый цвет. Выберите одну из кистей Дым. Нарисуйте дым поверх свечи.
Примечание переводчика: не забудьте создать новый слой поверх слоя со свечой для создания эффекта затухшей свечи.

К слою с дымом примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 3 px:

Шаг 22
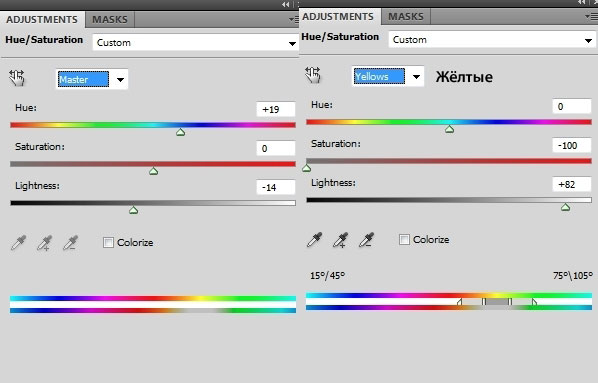
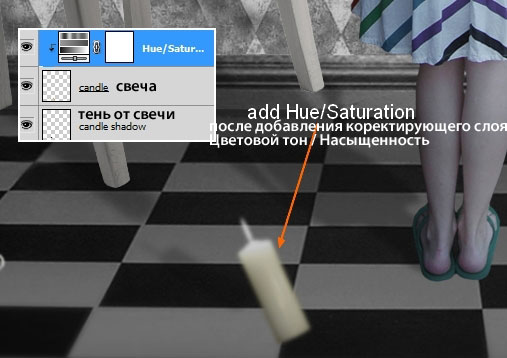
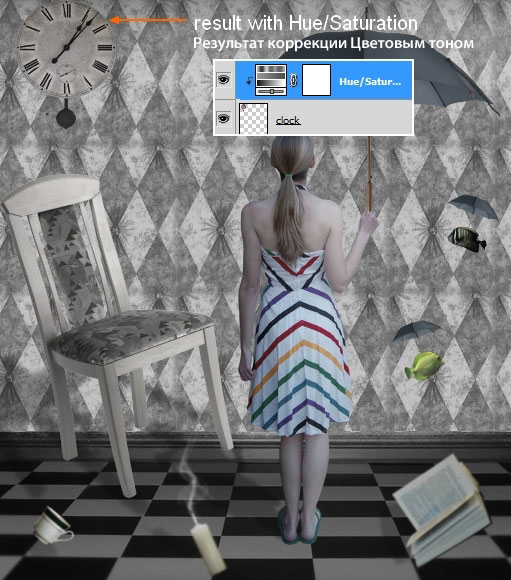
Добавьте часы к нашей сцене. Расположите часы в левом верхнем углу картины. К слою с часами добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски:



Шаг 23
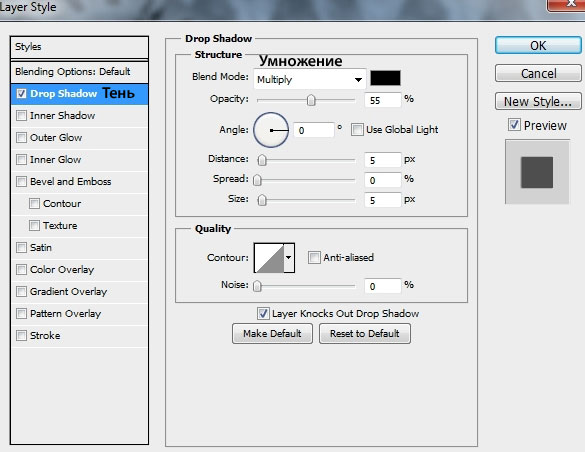
Далее, мы добавим тени к часам с помощью Стилей слоя (Layer Style). Дважды щёлкните по слою с часами или щёлкните правой кнопкой по слою с часами и в появившемся окне, выберите опцию Параметры наложения (Blending Options):

Вы можете увидеть, что я выбрал направление тени в соответствии с основным источником света.

Шаг 24
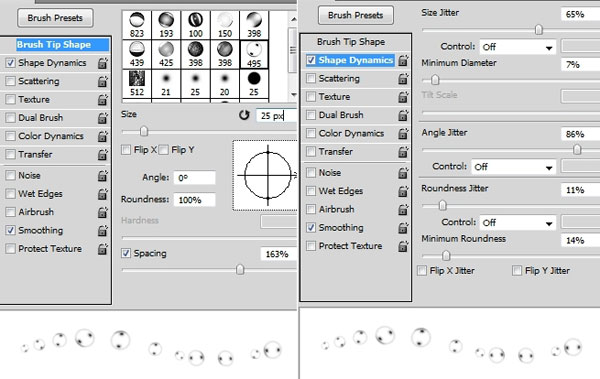
Создайте новый слой, выберите кисть Пузырьки, цвет переднего плана также белый. Я выбрал кисть под номером 495. Нажмите клавишу (F5), чтобы зайти в настройки кисти:

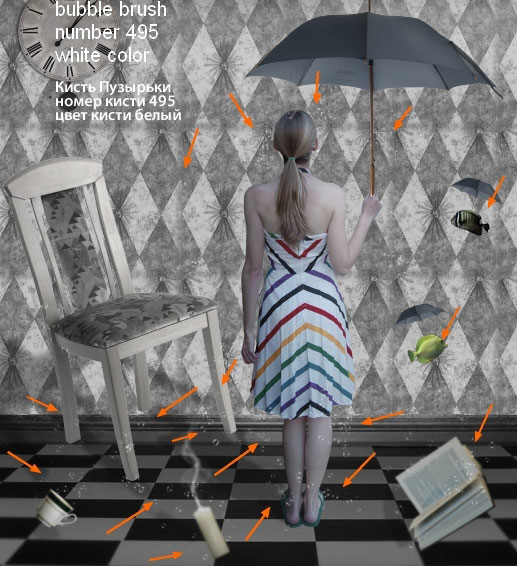
Нарисуйте пузырьки вокруг ног девочки, вокруг её тела и головы, а также вокруг книги, свечи, стула, рыбок:

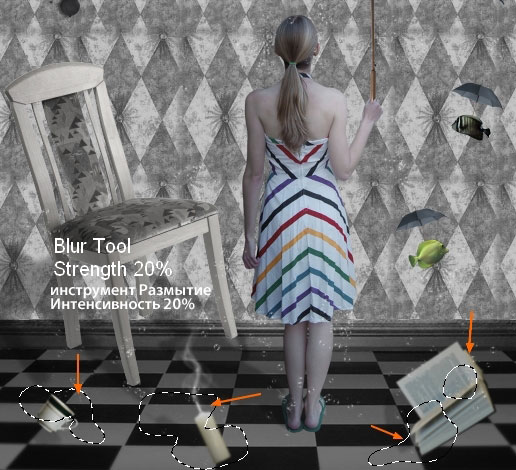
У нас некоторые пузырьки расположены в размытой области (на переднем плане), поэтому, мы должны их также размыть. Создайте новый слой в качестве обтравочной маски к слою с пузырьками. С помощью инструмента Размытие  (Blur Tool), значение Интенсивности (Strength) примерно 20%, размойте пузырьки в указанной области:
(Blur Tool), значение Интенсивности (Strength) примерно 20%, размойте пузырьки в указанной области:

Шаг 25
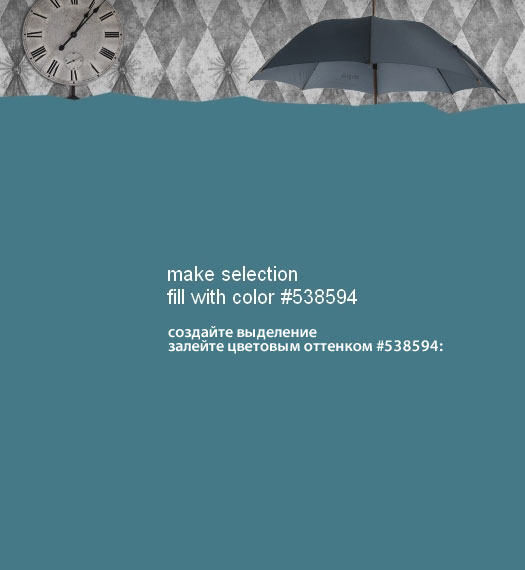
В этом и в следующих шагах мы добавим эффект воды к нашей картине. Создайте новый слой поверх всех слоёв. Создайте выделение, а затем залейте выделение цветовым оттенком #538594:

Уменьшите непрозрачность слоя с заливкой до 30%, а затем с помощью слой-маски, скройте верхнюю часть заливки:

Я назвал этот слой "часть воды 1".
Шаг 26
Откройте стоковое изображение ‘Море’. Выделите часть изображения с волной, радиус растушёвки (feather) =35:

Переместите выделенную часть моря на наш рабочий документ, расположив поверх воды, которую мы добавили в предыдущем шаге. Примените масштабирование:

Уменьшите непрозрачность слоя до 30%:

Назовите этот слой "часть воды 2".
Сгруппируйте все слои с водой в одну группу (не забудьте поменять режим наложения для данного слоя с группой на режим Нормальный (Normal), 100%).
Шаг 27
Внутри созданной группы, добавьте корректирующий слой, чтобы немного уменьшить насыщенность изображения воды:


Шаг 28
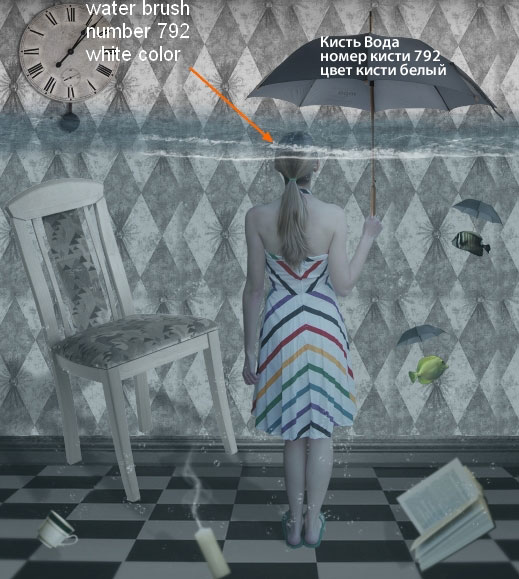
Создайте новый слой поверх всех слоёв. С помощью кисти Вода, номер кисти 792, прокрасьте поверх верхней кромки воды, примените трансформацию, скройте лишние участки, чтобы получить результат, как на скриншоте ниже:

Создайте ещё один новый слой. Продолжайте прокрашивать кистью по водной поверхности в левой части сцены:

Шаг 29
Создайте ещё один новый слой. Выберите кисть Вода под номером 563. Нарисуйте морскую гладь:

С помощью трансформации (Ctrl+T), сделайте уже морскую гладь:

Продублируйте слой с морской гладью, сместите дубликат влево:

Шаг 30
Создайте новый слой. Выберите кисть Капли Брызг, номер кисти 71. Произвольно нарисуйте поверх водной поверхности:

Шаг 31
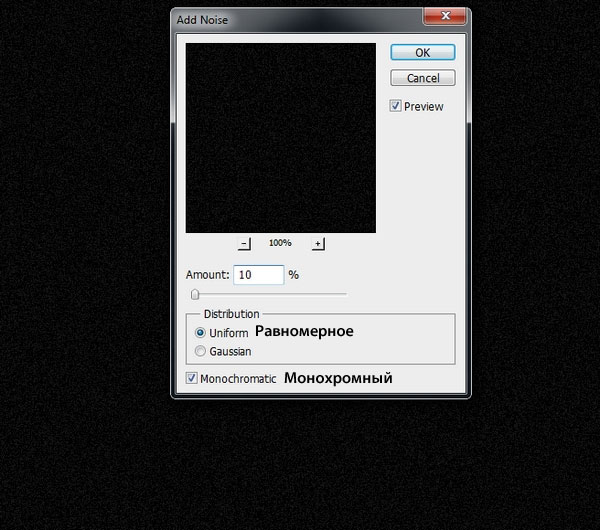
В этом шаге мы создадим эффект дождя. Для создания эффекта дождя, вы можете воспользоваться кистями Вода или Капли Брызг, но я предпочёл бы самим создать данный эффект. Создайте новый слой, залейте его чёрным цветом. Далее идём Фильтр – Шум – Добавить шум (Filter-Noise-Add Noise):

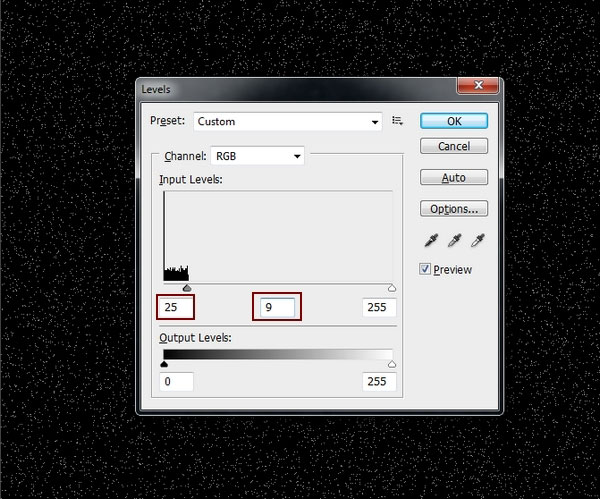
Нажмите клавиши (Ctrl+L), чтобы отрегулировать интенсивность шума, а также яркость:

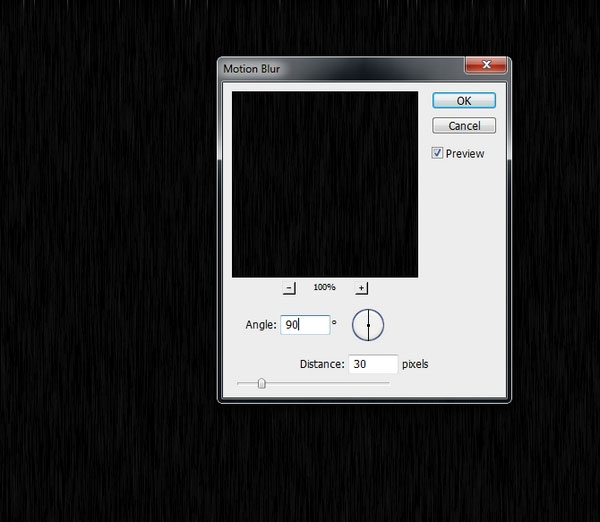
Далее, идём Фильтр – Размытие – Размытие в движении (Filter-Blur-Motion Blur):

Поменяйте режим наложения для слоя с эффектом дождя на Осветление (Screen), 100%. С помощью слой-маски, скройте эффект в середине и в нижней части сцены:

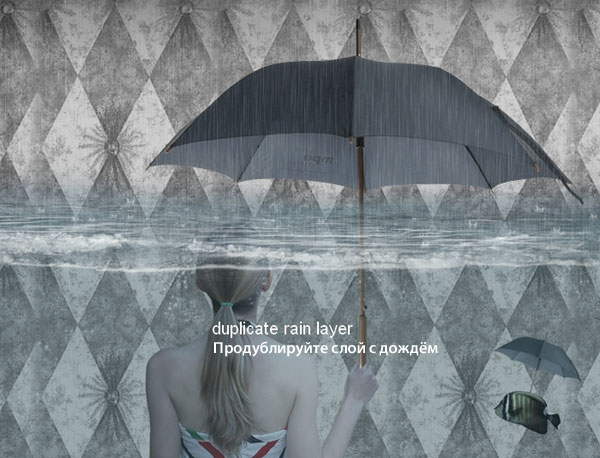
Продублируйте слой, чтобы эффект дождя стал более видимым:

Шаг 32
Создайте новый слой поверх всех остальных слоёв. С помощью мягкой белой кисти, прокрасьте правую сторону картины. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 70%:

Шаг 33
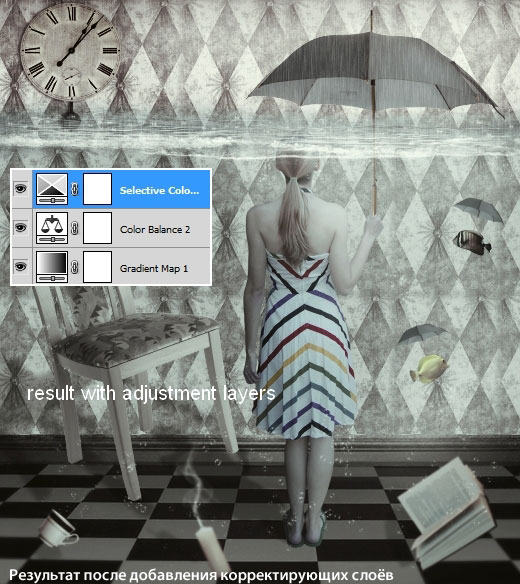
Добавьте несколько корректирующих слоёв для проведения общей цветовой коррекции всей картины.
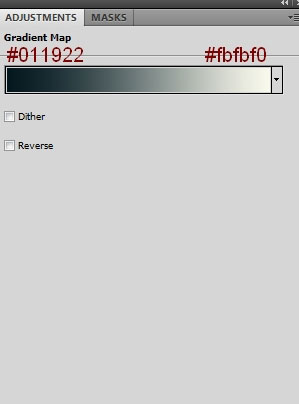
Карта Градиента (Gradient Map):

Поменяйте режим наложения для корректирующего слоя Карта Градиента (Gradient Map) на Мягкий свет (Soft Light), 100%.
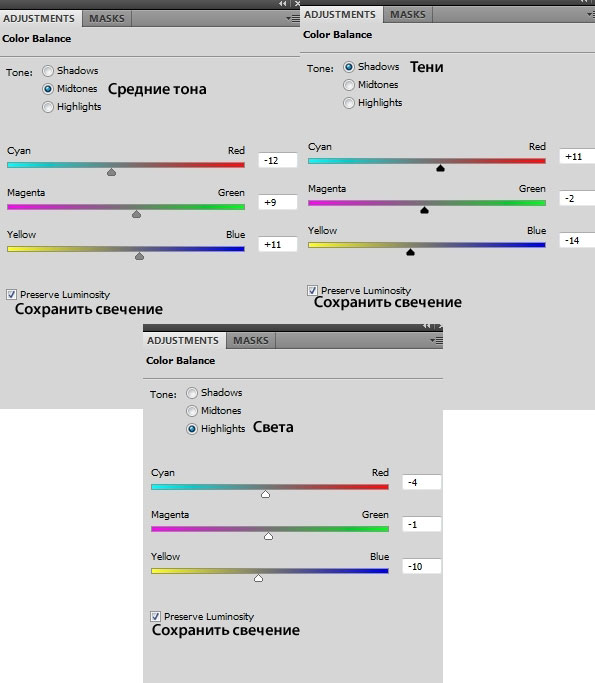
Цветовой Баланс (Color Balance):

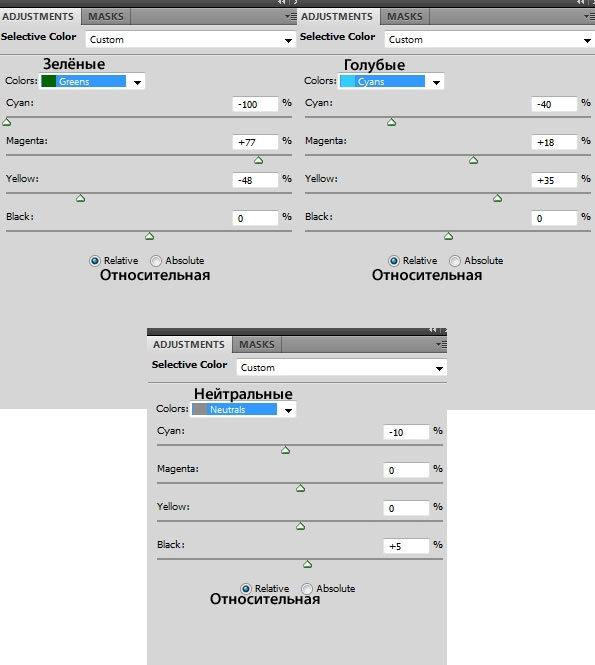
Выборочная коррекция цвета (Selective Color):


Шаг 34
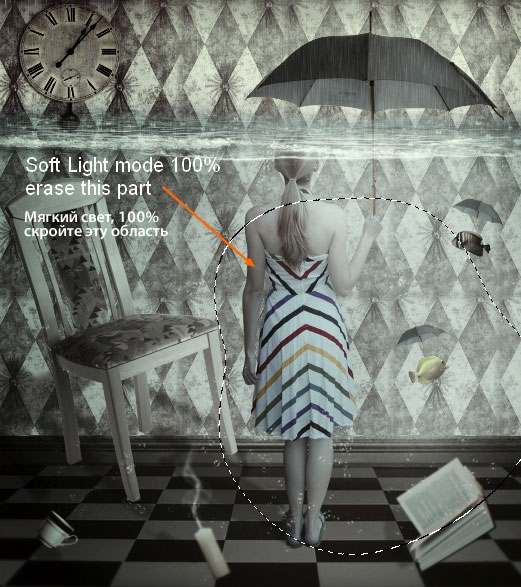
Создайте новый слой, выберите инструмент Радиальный Градиент (Radiant Gradient Tool), цвета градиента чёрно-белый:

Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light), 100%. С помощью слой-маски, скройте часть градиента в правой части сцены:

Шаг 35
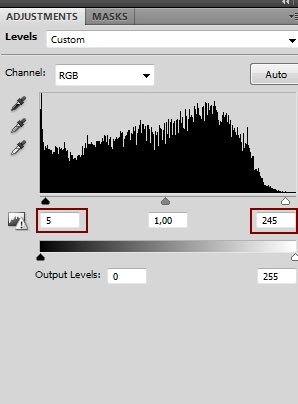
Заключительный шаг: добавьте новый корректирующий слой Уровни (Levels) поверх всех слоёв, чтобы немного усилить контраст:

Итоговый результат

Автор: Jenny Le
Переводчик: Садыгалиев Марат








Комментарии: