Мэт-пэйнтинг играет немаловажную роль в сегодняшних фильмах. Первый мэт-пэйнт был сделан в 1907 Норманом Доном и Вы можете теперь увидеть, как традиционный мэт-пэйнтинг того времени развился от "Волшебника страны Оз” до всемирно известного фильма "Аватар".
Мэт-пэйнтинг (Matte Painting) – это крупномасштабные рисованные изображения, используемые в кинематографе, на телевидении и в производстве компьютерных игр для создания в кадре иллюзии окружающей среды, которую по каким-либо причинам невозможно заснять натурой или воспроизвести с помощью материальных декораций.
Мэт-пэйнтинг (Matte Painting) – это крупномасштабные рисованные изображения, используемые в кинематографе, на телевидении и в производстве компьютерных игр для создания в кадре иллюзии окружающей среды, которую по каким-либо причинам невозможно заснять натурой или воспроизвести с помощью материальных декораций.
Главная задача специалистов по Matte Painting состоит в фотореалистичности получившихся изображений, с тем, чтобы они органично сочетались с натурными съёмками.
Шаг 1. Как любые проекты, крупномасштабные рисованные изображения нуждаются в заранее нарисованном эскизе. Я сделал такой набросок. Для удобства работы с уроком, я пронумеровал здания.

Шаг 2. Вот фотография, которая идеально подходит под наш эскиз. Откройте её в фотошопе и удалите облака, используя инструмент Волшебная палочка
 (Magic Wand Tool).
(Magic Wand Tool).
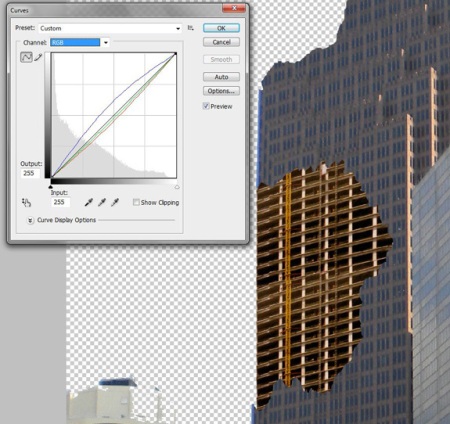
Шаг 3. Нам нужно добиться эффекта разрухи, полного хаоса, а с зелёной листвой на деревьях это не выйдет. Поэтому выберите Инструмент Лассо (Lasso Tool) и выделите все зелёные участки внизу фотографии (деревья, траву, листья и т.д.). Установите Радиус растушёвки (Feather Radius) на 60. Затем измените кривые к приблизительно так, как на примере:

(нажмите для увеличения)
Шаг 4. В этом шаге Вы должны сами решить какую часть здания хотели бы разрушить. Для этого , используяИнструмент Лассо (Lasso Tool) выделите фрагмент здания. После чего сотрите края, используя инструмент Ластик
 (Erase Tool).
(Erase Tool).
Шаг 5. Затем, затемните здание при помощи инструмента Затемнитель (Burn Tool) с кистью ржавчины, ссылка на которую есть в начале урока.

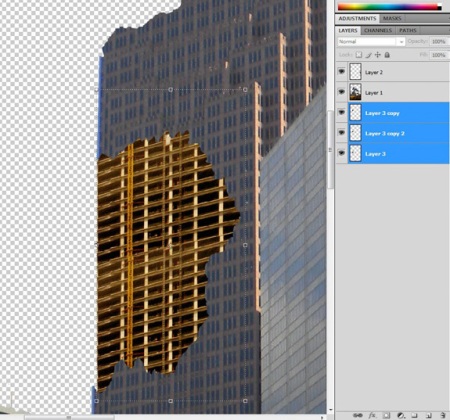
Шаг 6. Теперь нам нужно немного «распотрошить» здания. Давайте соблюдать последовательность, и придерживаться нумерации зданий по нашему наброску. Я счел второе изображение из списка ресурсов подходящим для здания B1 на скетче. Вырежьте часть здания.

Шаг 7. Теперь вставьте эту часть в мэт-пэйнт и подгоните его по размерам под наше здание, также. ВыберитеСвободное Трансформирование (Free Transform) из меню Редактирование (Edit), зажмите клавишу Ctrl и тяните за уголки трансформируемой области так чтобы часть вставленного здания подходила по перспективе к нашему изображению:

Шаг 8. После того, как Вы подогнали фрагмент под наше здание, дублируйте слой и подставьте его в недостающие участки. Нужно добиться аккуратного соединения фрагментов и заполнить все промежутки. Затем объедините эти слои сочетанием клавиш (Ctrl+E).

Шаг 9. Теперь настройте Кривые (Curves): Красный 150, Зеленый 122, Синий 95.

Шаг 10. Затем, сымитируем разрушенность методом, которым мы пользовались в шагах 4 и 5. Мы вернемся к этому слою немного позже.

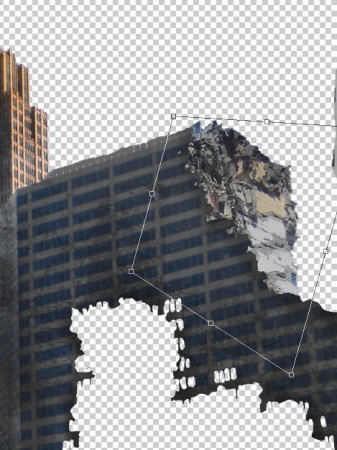
Шаг 11. Давайте-ка приступим ко второму зданию B2. Выберите подходящее фото, я взял например Destroyed Building 2. Теперь, повторите действия из 7-го шага. Обращайте внимание на перспективу, постарайтесь ничего ненапутать.


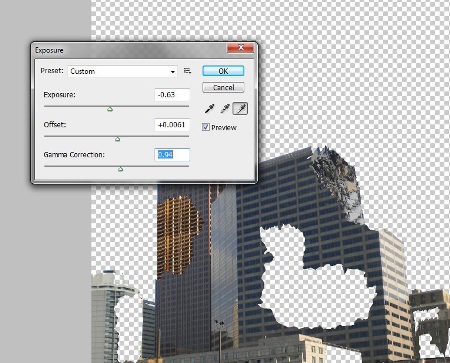
Шаг 12. Зайдите в настройки экспозиции через меню Изображение – Коррекция – Экспозиция (Image – Adjustments - Exposure).
Поставьте такие значения:
Экспозиция (Exposure): -0.63
Сдвиг (Offset): +0.0061
Гамма-Коррекция (Gamma-Correction): 0.94.

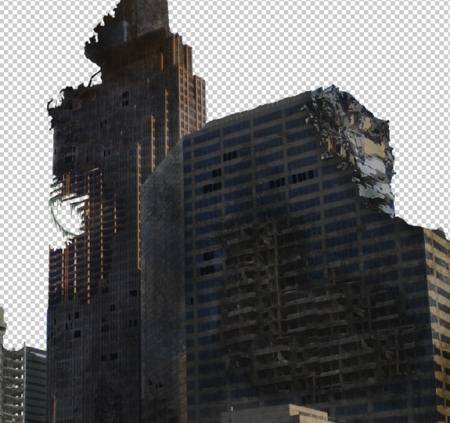
Шаг 13. Для заполнения «внутренностей» здания B2 я выбрал фотографию Destroyed Building 3.
Тут нужно иметь ввиду, что сопоставлять картинки следует не только по перспективе. Под изображение требуется подогнать ширину и высоту этажей. Попробуйте поэкспериментировать.


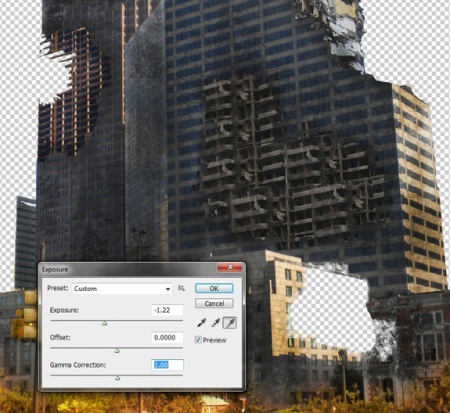
Шаг 14. Снова измените настройки экспозиции:
Экспозиция (Exposure): -1.22
Сдвиг (Offset): 0
Гамма-Коррекция (Gamma-Correction): 1.00.
Затем выберите инструмент Затемнитель (Burn Tool) и применив фантазию постарайтесь заставить выглядеть здание старым и разрушенным.

Шаг 15. Проделайте тоже самое с остальными зданиями. Главное правило - соблюдать перспективу и свето/тень и тогда Вы ничего не испортите. Вот краткий ход моих действий:


(нажмите для увеличения)
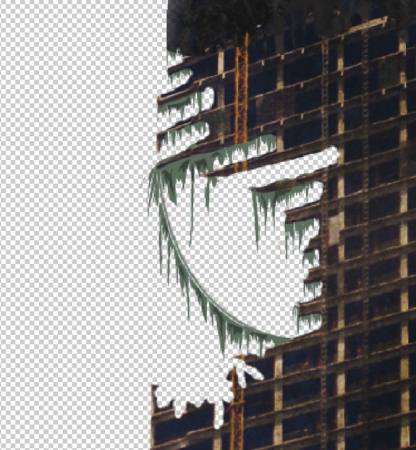
Шаг 16. Теперь давайте добавим некоторые детали к первому зданию B1.
Создайте новый слой, выберите инструмент Лассо (Lasso Tool) и сделайте выделение в виде свисающей травы (см.пример). Заполните выделение цветом #5d6e5e. Снова выберите инструмент Лассо (Lasso Tool) и добавьте оттенки к траве с цветом #3a413a.

Шаг 17. В любом заброшенном здании имеются разбитые окна, так давайте же их сделаем.
Выберите инструмент Кисть (Brush Tool) с цветом #0c0d11, и начинайте хаотично закрашивать окна.

Шаг 18. Добавьте облака на новый слой и переместите его на задний план.

Шаг 19. Выберите кисть fog brushes и нанесите туман на получившееся изображение. Если это необходимо, подотрите туман в некоторых местах. Главное – не переборщите, туман не должен бросаться в глаза и мешать.
Желаю успехов !
Источник: constantin.at.ua
Еще блоги по теме:
Секреты фотошопа. Увеличиваем скорость работы в программе фотошоп










Комментарии: